Mento of Week 2:효정, 가은, 소연, 리사
Mentee of Week 2: 지환, 은재, 재현, 성희, 희정
이미지 확대해서 보는 UI 만들기 - 지환✏️
1. 이 기능은 주로 어디에서 쓰이나요?
네이버 쇼핑몰처럼 이미지의 일부분을 확대해 주는 UI가 필요한 상황에 주로 쓰인다.

2. 적용 방법
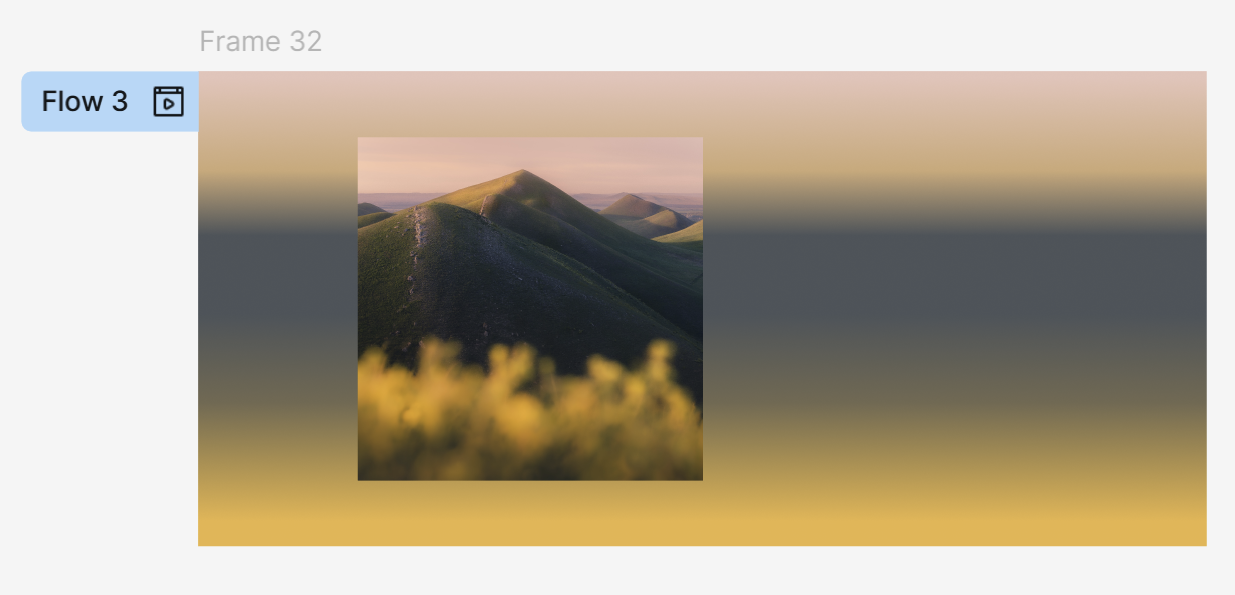
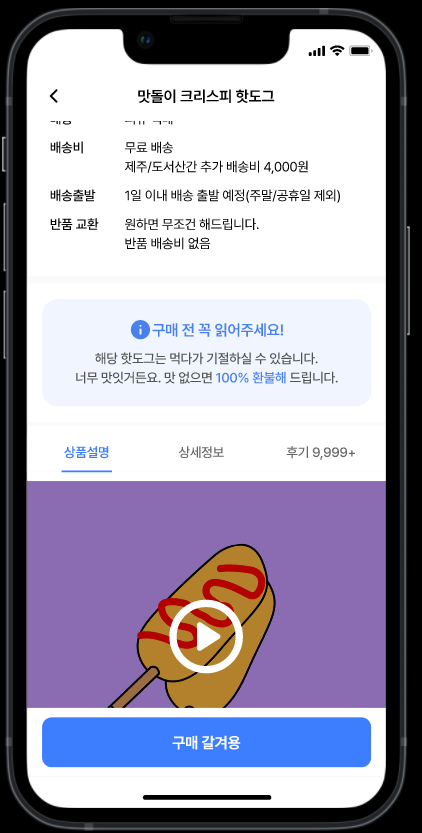
배경이 들어가는 프레임에 인터랙션이 생길 컴포넌트를 생성해 준다. 이 예시에서는 좌측에 원래 축소 이미지가 있고 우측에 확대된 이미지가 생길 것이다.

전 단계에서 만든 컴포넌트의 Variant를 형성해 준다. Variant는 우클릭 Main component에 들어가면 Add Variant를 선택하면 된다.

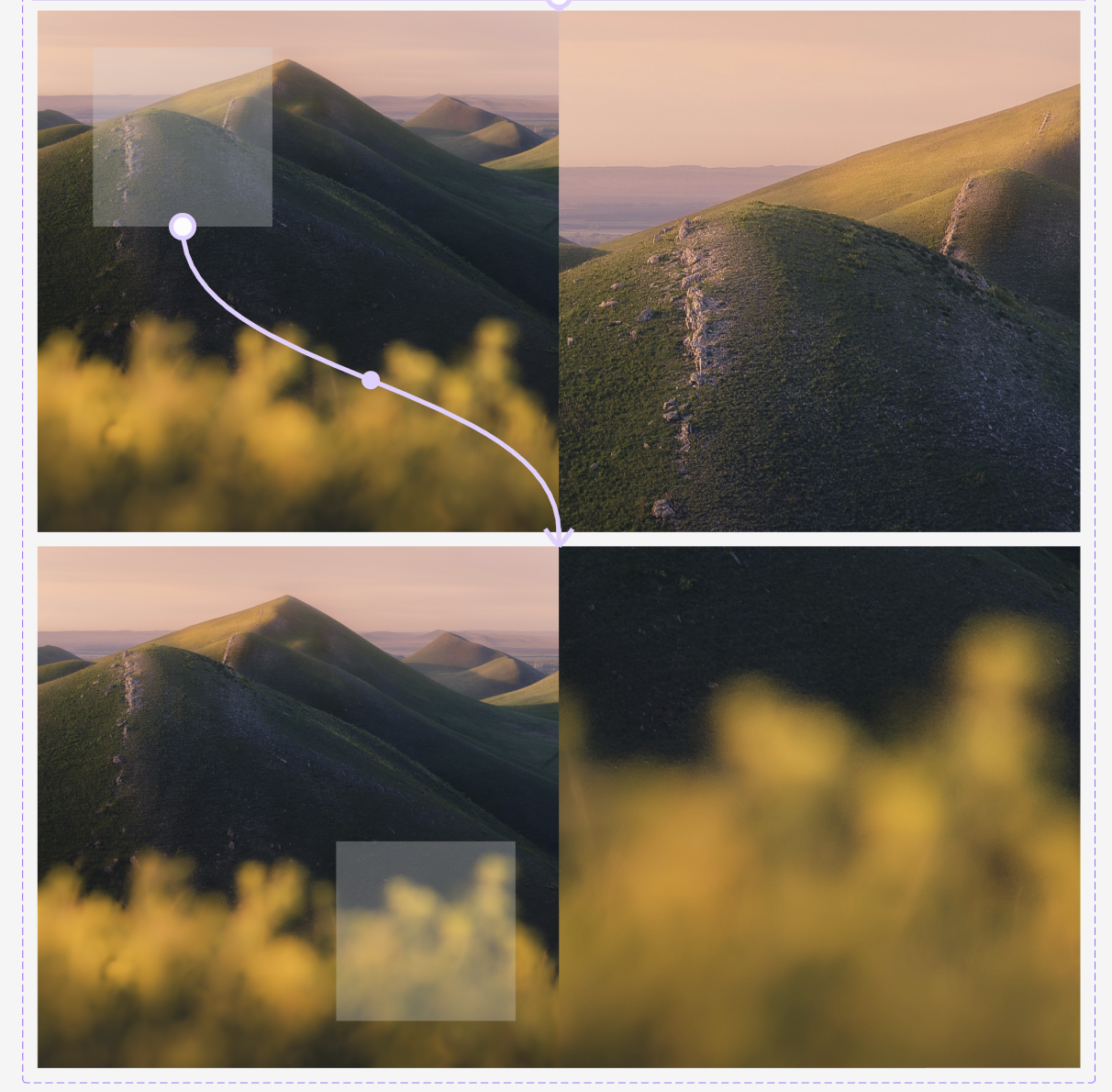
이제 Componet4의 추가 Variant를 만든다. 좌측에 확대된 부분을 표시해 주는 정사각형을 만들고 우측에 확대된 이미지 부분을 지정한다. 다시 Variant를 만들어 좌측에 있던 사각형을 우측 아래로 옮기고 우측에 그 부분에 따르는 확대된 이미지 부분으로 옮긴다.

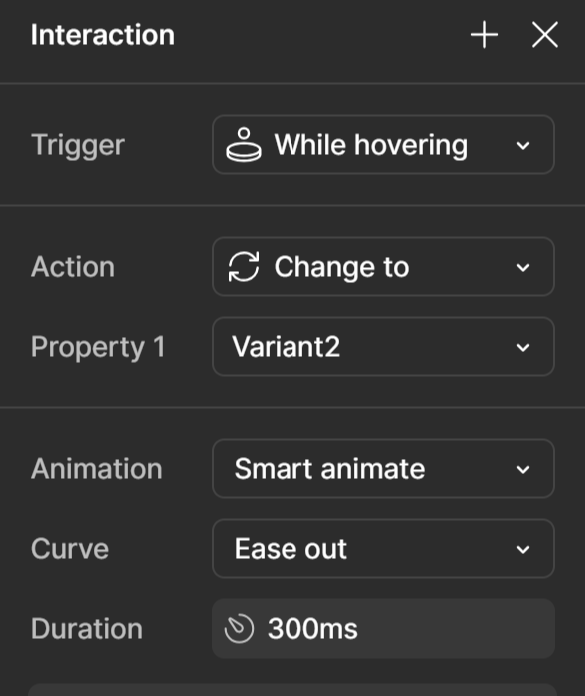
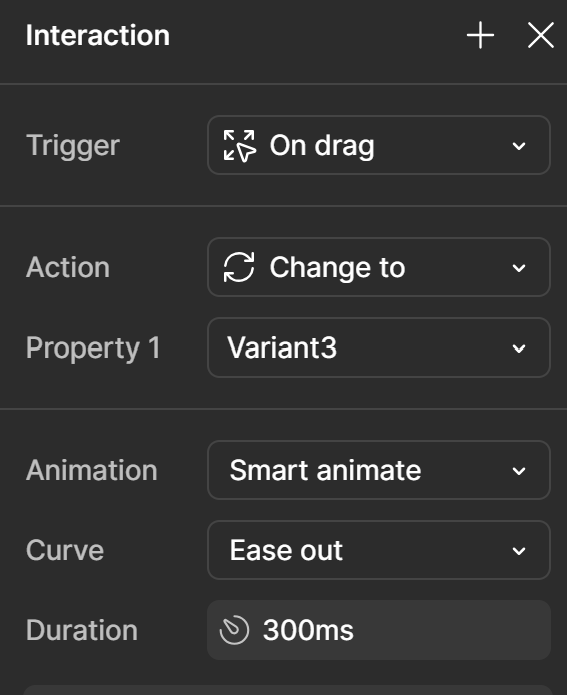
프로토타입 창으로 이동한다. 첫 Variant에서 두 번째 Variant으로 화살표로 연결한다. Interaction 메뉴로 들어가 Trigger 설정을 호버로 바꾸고 Action 설정은 Change to로 바꿔주고. Property 1이 Variant 2로 연결되었는지 확인한다. Animation 설정은 Smart animate로 설정해 주고 Curve를 Ease out으로 설정한다.

두 번째 Variant와 세 번째를 연결해 줄 때는 컴포넌트 전체가 아닌 작은 정사각형이 움직이므로 정사각형과 3번째 Variant를 화살표로 연결한다. 상자를 마우스로 드래그하며 이동시키려면 Trigger는 On drag로 설정하고 Action은 Change to로 설정한다. 마지막으로 Property 1 칸에 연결된 대상이 올바른 컴포넌트인지 확인해 준다.

유의사항: Interaction에서 Change to 액션은 Variation들 사이에서만 적용이 가능하므로 꼭 Variation을 생성한다.
✏️스티키 탭 메뉴 만들기 - 은재✏️
1. 스티키 탭이 뭔가요?
 |
 |
 |
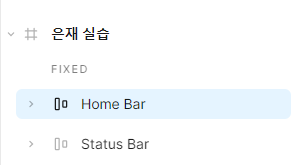
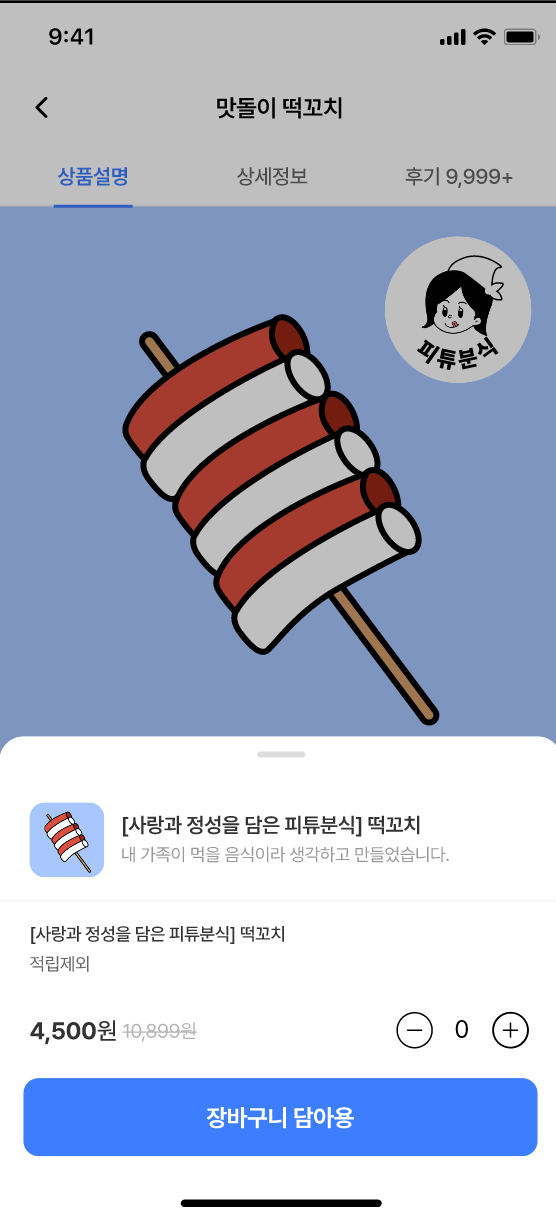
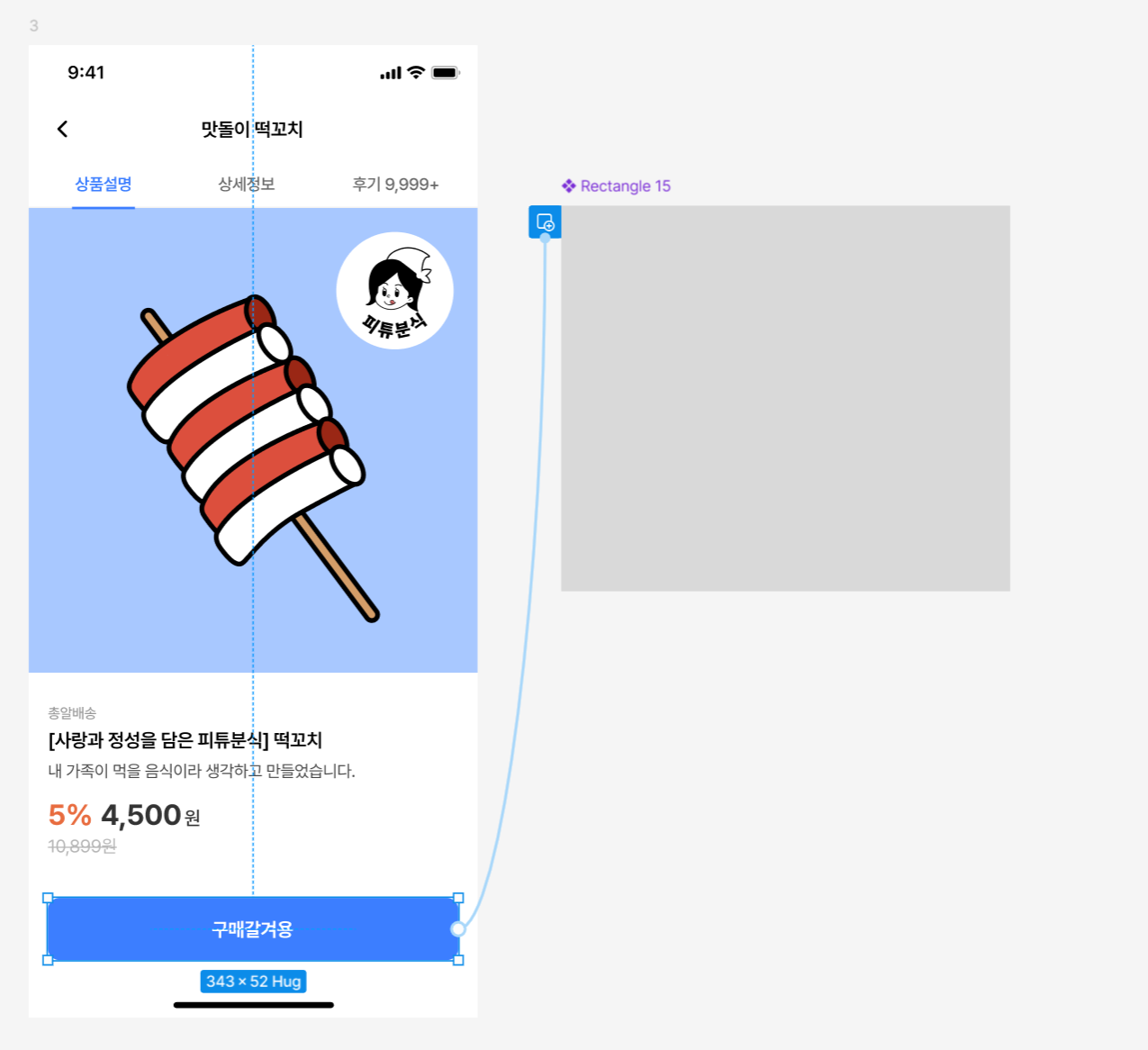
| iphone의 status bar는 화면상에서 계속 고정되어야 하는 FIXED 요소 |
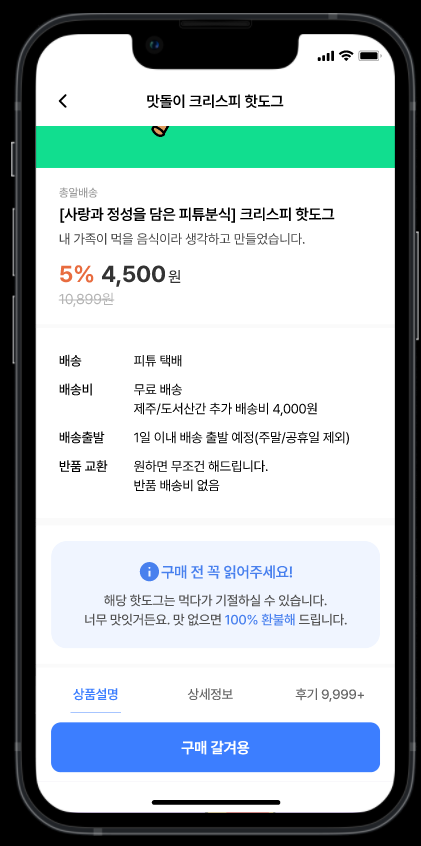
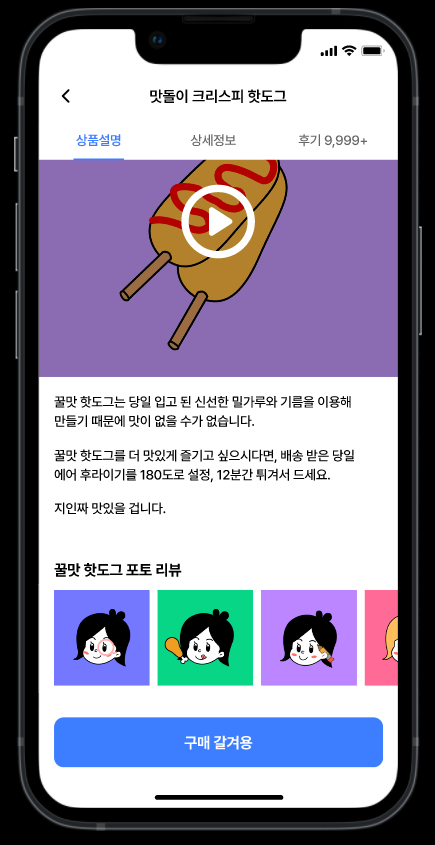
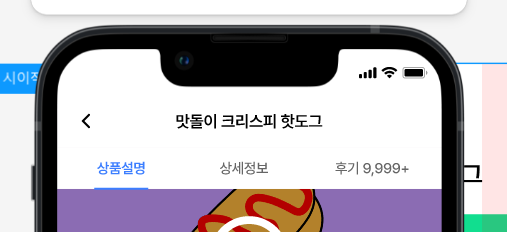
"맛돌이 크리스피 핫도그"와 "구매 갈겨용"은 스크롤되어도 계속 보여야 하는 FIXED 요소 |
"상품설명 | 상세정보 | 후기"는 STICKEY 요소 |
2. 그럼 어떻게 적용할 수 있나요?
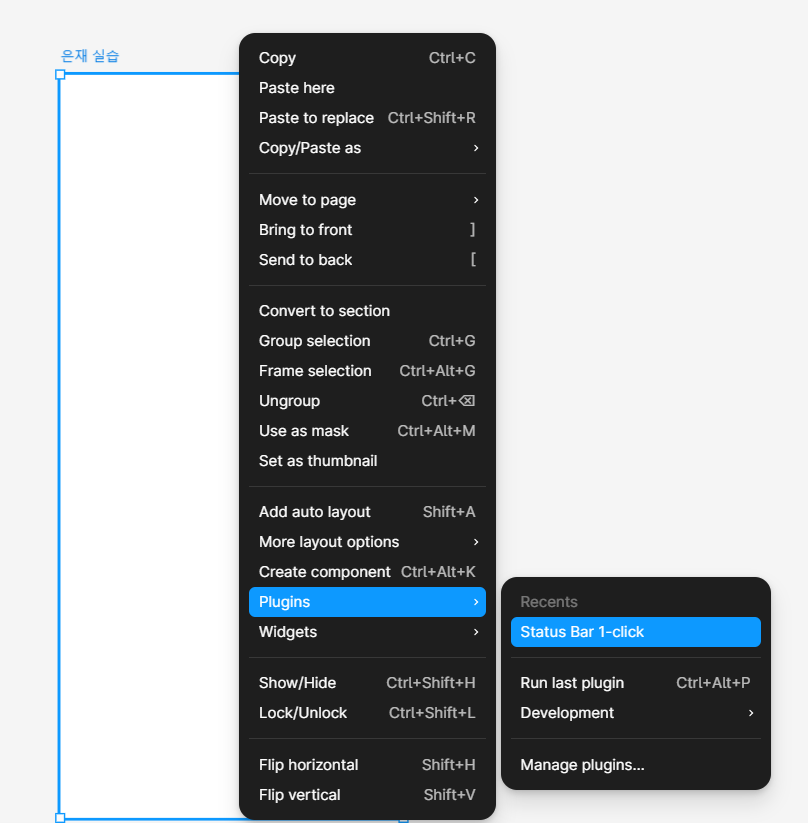
2-1. Status Bar는 Plugin을 사용하면 편리해요!
 |
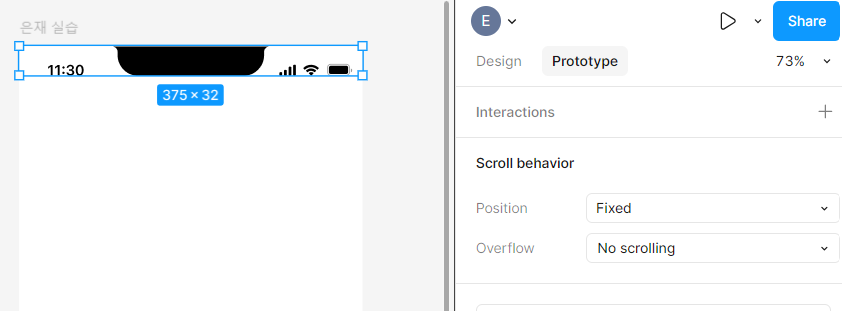
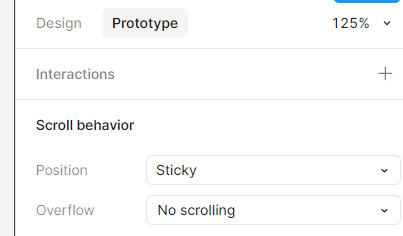
Plugin을 사용했더니 FIXED에 알아서 Home Bar(하단)와 Status Bar(상단)가 생겼네요?  Status Bar를 클릭해서 봤더니 Prototype의 Scroll Behavior에서 조정할 수가 있었군요!!  |
2-2. FIXED, STICKEY를 어떻게 구분하나요?
  |
 |
| "맛돌이 크리스피 핫도그"와 "상품설명 | 상세정보 | 후기"가 같이 겹쳐있네?? => 스크롤 시 상단에 고정되는 스티키탭메뉴는 "상품설명 | 상세정보 | 후기"이구나? |
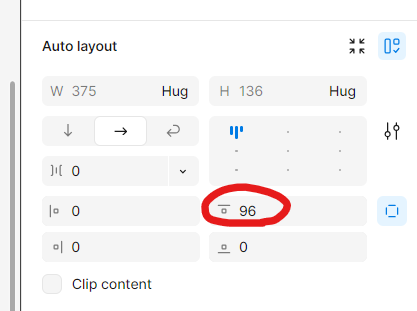
근데 여기서 주의할 점!!왜 96이 있을까? 상단에 Fixed처리된 요소가 있을 때 스티키 메뉴 프레임 높이+ 상단 요소 높이를 해주어야 한다는 점 |
✏️모달&스테퍼 만들기 - 재현✏️
1. 모달이 뭔가요?
사용자의 이목을 끌기 위해 표현하는 화면 전환 기법.
이목의 집중을 끌어야 하는 정보를 다른 화면 위로 띄워 표현.
팝업-새로운 웹 창을 추가하여 띄움

모달-기존의 웹 위에 레이어를 까는 형식

적용 방법
1. 인터랙션을 줄 버튼과 모달 Frame을 연결

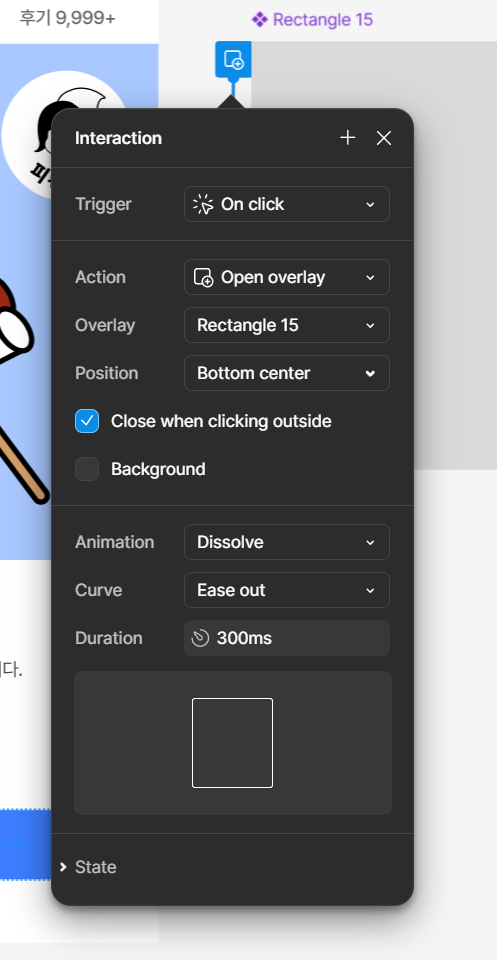
2.Action 설정을 Open overlay로 설정

3. 용도에 맞게 그 외 설정
position의 설정에 따라, 모달이 어느 위치에 띄워질지 정해짐.
피그마 튜터의 예제는 밑에 띄워지므로 Bottom Center을 선택.
2. 스테퍼가 뭔가요?
아이콘 선택으로 입력값을 조절하는 요소.
흔히 사용하는 개수 선택 UI가 이에 해당
적용 방법
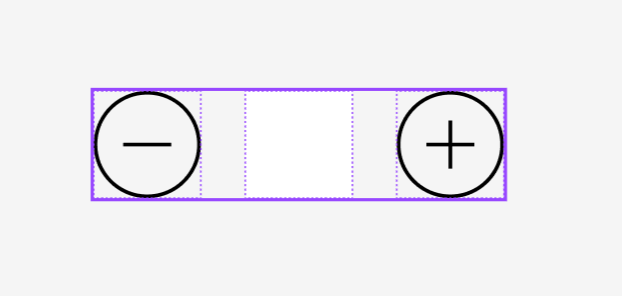
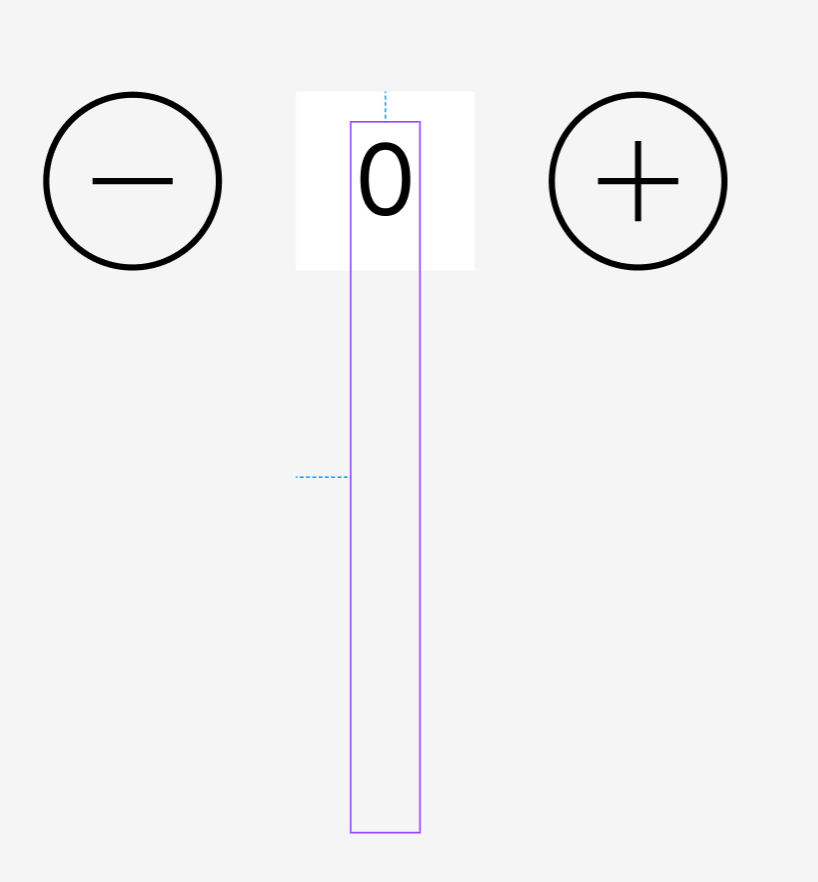
1. +,-버튼을 만들고, 그 중간에 Frame을 만든다.

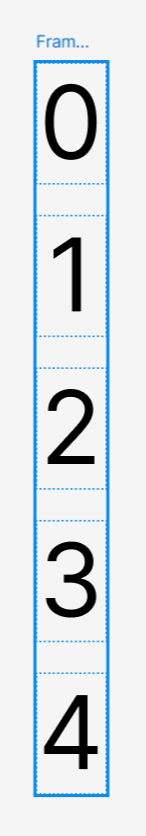
2. 숫자들을 각각 독립된 개체로 만들고, 오토레이아웃을 이용하여 세로로 엮어준다.

3. 이 숫자의 묶음을 프레임 안에 넣어준다.

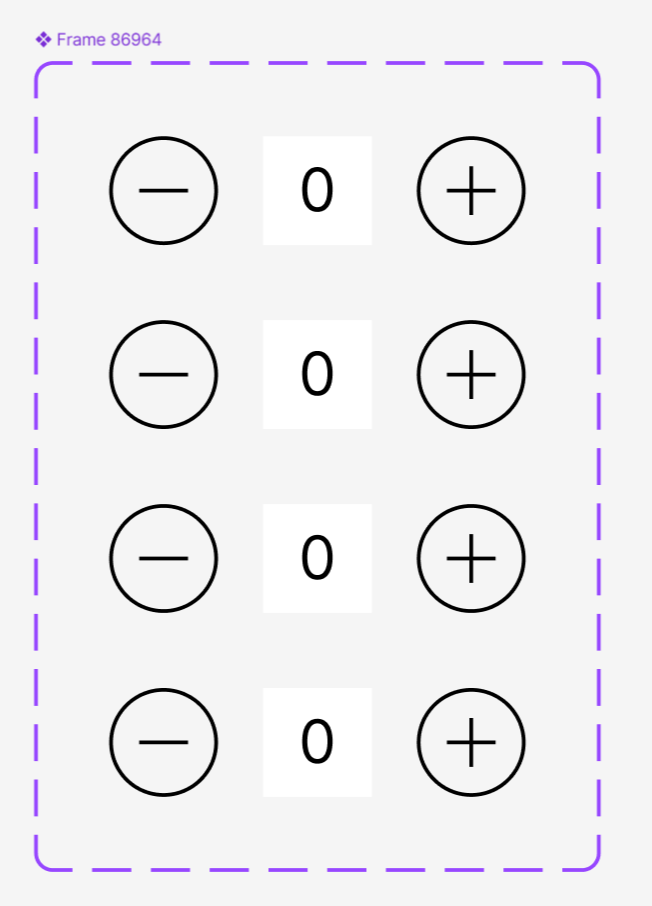
4. 해당 요소를 컴포넌트화 하고, 원하는 만큼 개수를 늘린다.

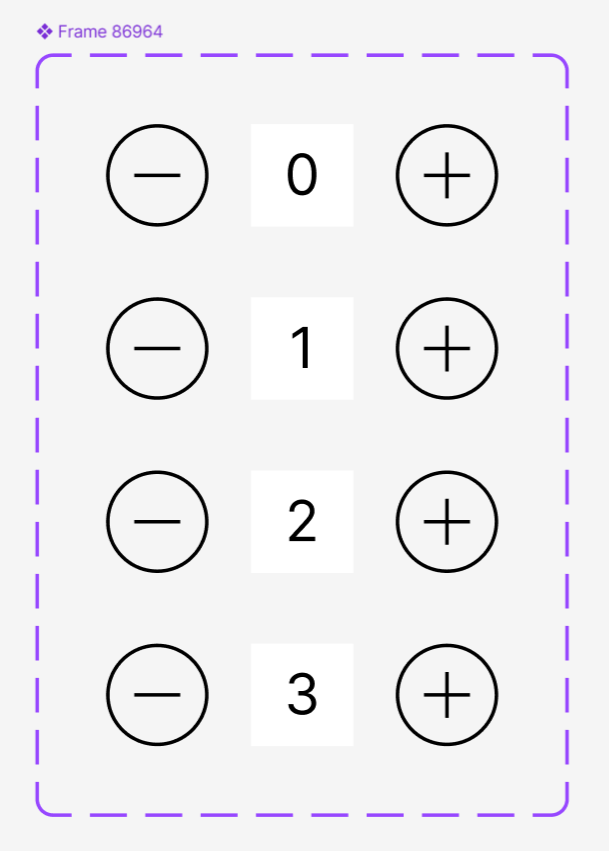
5. 각각 원하는 숫자가 Frame 중앙에 위치하도록, 그 위치들을 조절해 준다.

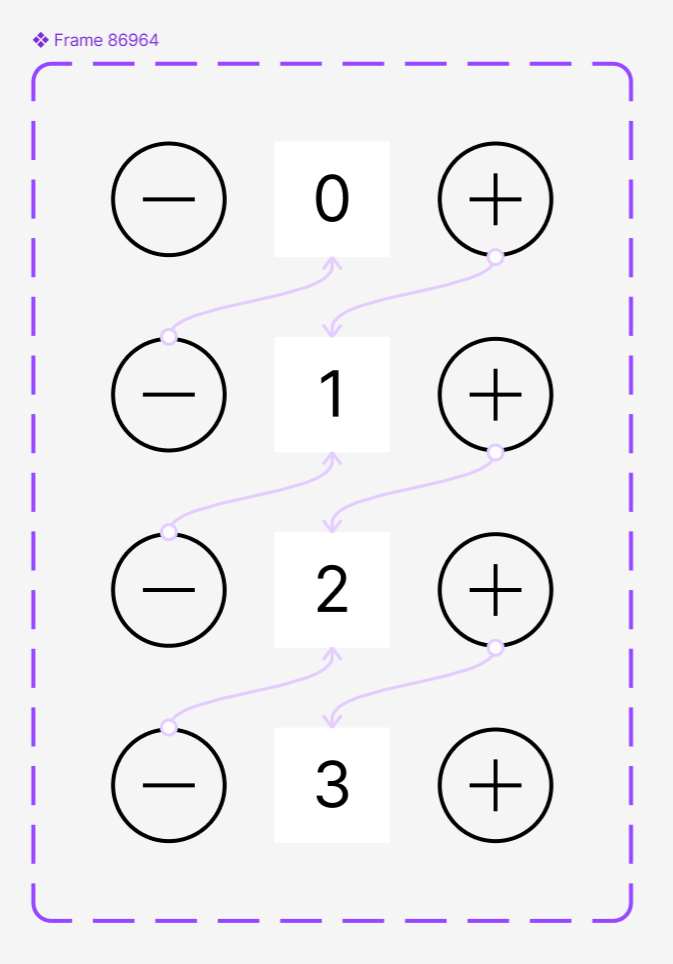
6.Interaction을 추가한다.
+를 누르면 다음 요소로 전환하고, -를 누르면 이전 요소로 전환하게 만든다. 자연스러운 전환을 위해 Smart animation을 설정해 준다.


✏️미니 드로워 인터랙션 - 성희✏️
1. 드로워가 뭔가요?

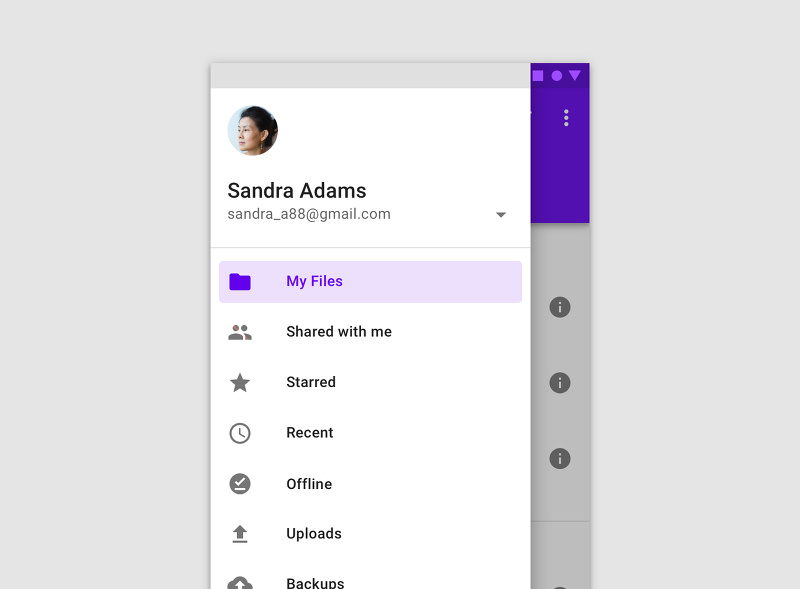
드로워(Drawer) UI는 화면의 측면에서 슬라이딩 형태로 열리는 패널의 인터페이스 요소입니다! 일반적으로 메뉴 항목, 보조적인 정보를 제공할 때 사용되며, 사용자는 드로워를 통해 주요 콘텐츠를 방해하지 않는 선에서 부가적인 작업을 수행할 수 있습니다. 이번 피그마 튜터님의 예제를 통해 제작한 것은 미니 드로워 인터랙션으로, 예시로 첨부한 이미지의 드로워 UI보다 크기가 작은 드로워 인터페이스입니다.
2. 튜토리얼

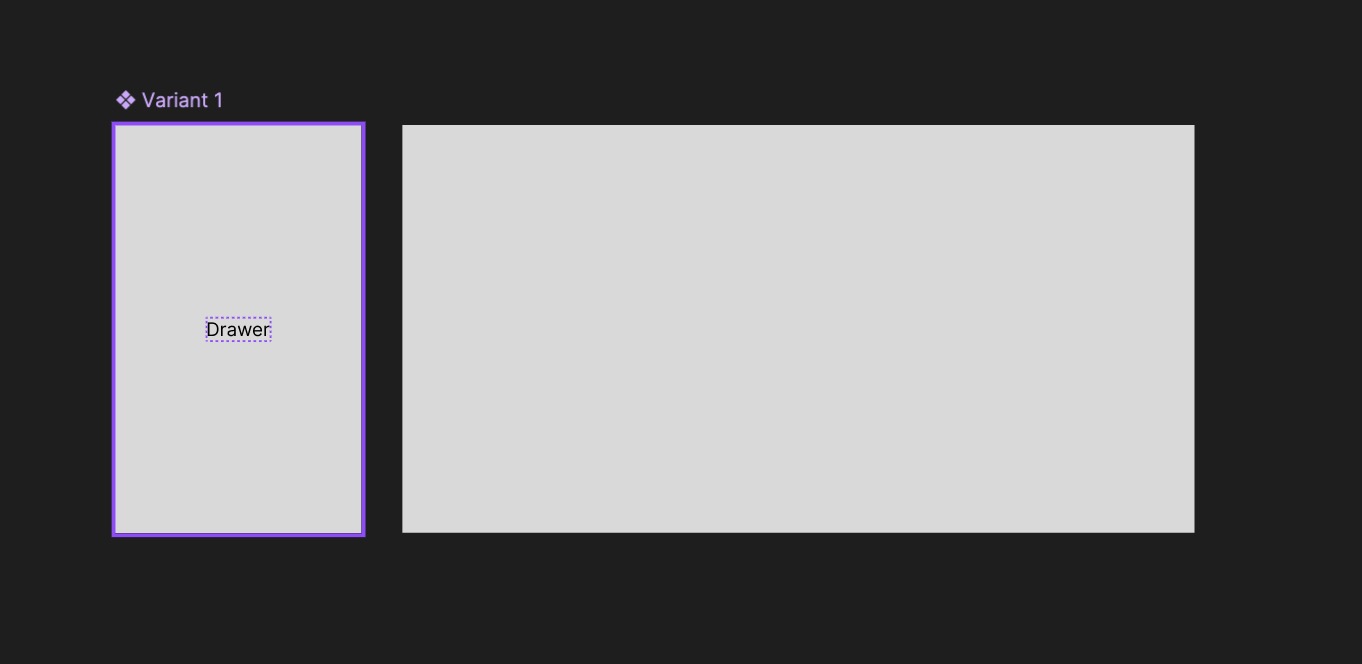
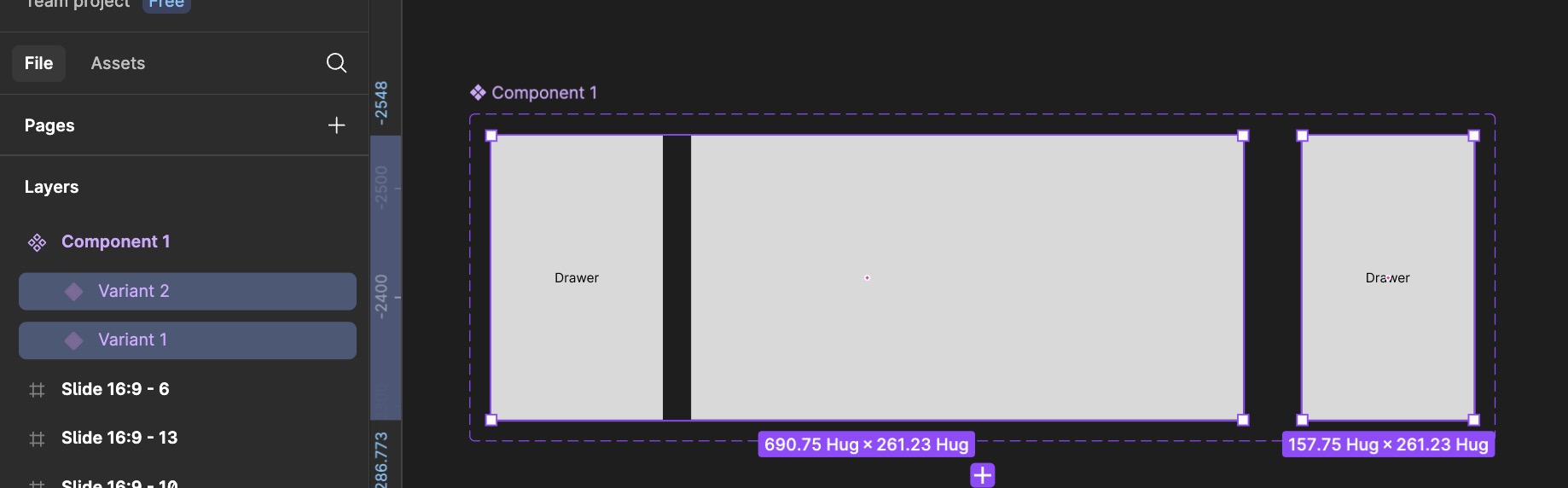
1. 미니 드로워 제작을 위해 배리언트를 생성합니다.
- 배리언트 생성에 앞서, 사각형 오브젝트로 드로워 버튼과 오픈된 상태의 패널을 제작합니다.
- 두 오브젝트를 동시 선택해 프레임으로 묶고, 컴포넌트로 전환합니다.
Q. 왜 그룹이 아닌, 프레임으로 오브젝트를 묶고 컴포넌트를 만들어야 하나요?
A. 드로워 인터랙션을 만들기 위해서 오토레이아웃을 적용해야 합니다. 오토 레이아웃을 적용하여 width 설정을 hug로 변경했을 때, 패널 오브젝트가 invisible 상태인지 visible 상태인지에 따라서 크기 조절이 가능합니다.

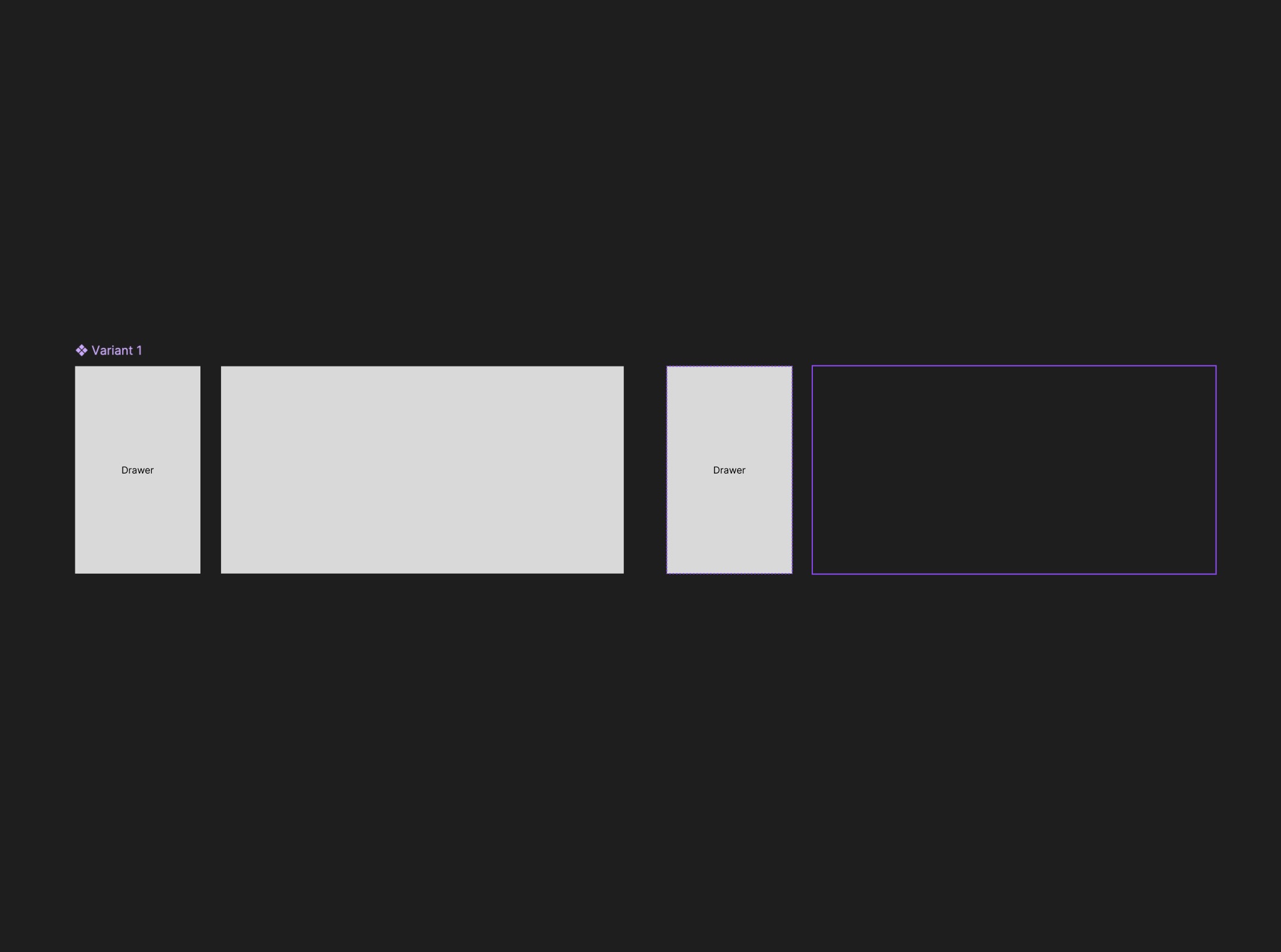
2. 만들어둔 컴포넌트를 하나 복사하여, 패널을 invisible 상태로 만들어둡니다.
-> invisible 상태로 전환된 패널이 공간을 차지하지 않게 되면서, 복사된 배리언트의 width가 드로워 버튼 하나의 넓이로 인식됩니다.

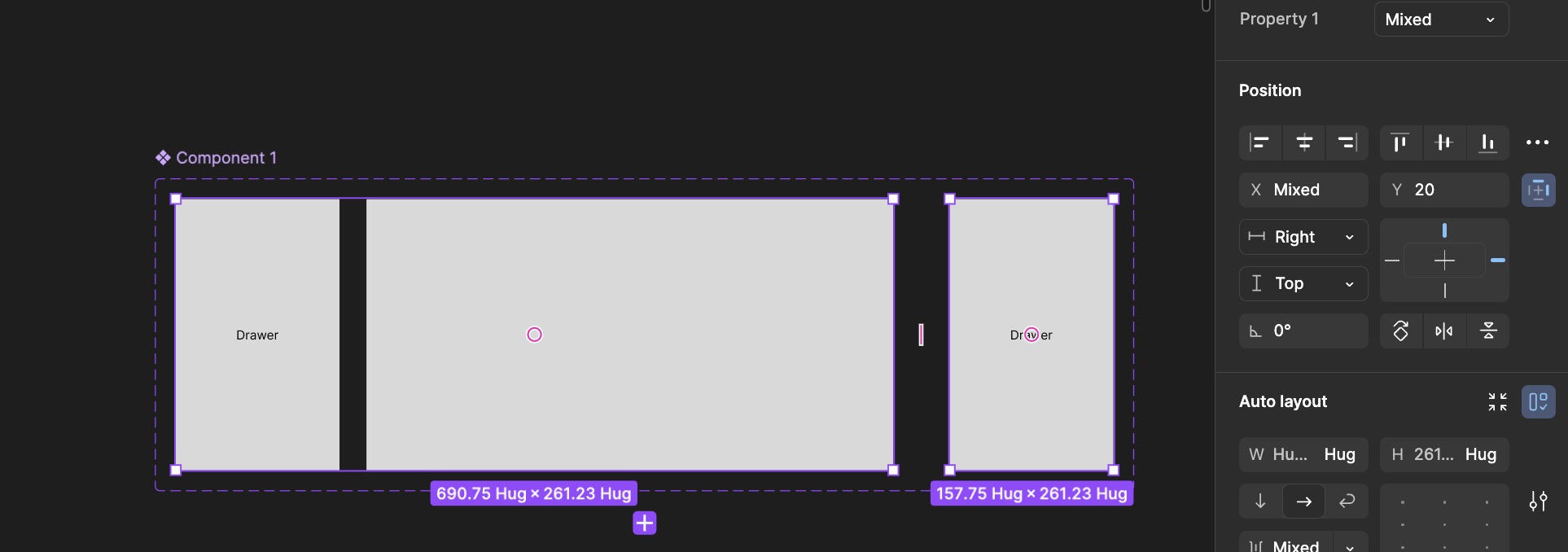
3. 두 개의 오브젝트를 선택하여 combine as variant로 적용해 줍니다.

- 이때 주의할 점!
포지션을 Right/Top으로 설정한다!
-> Top/Bottom의 여부는 중요하지 않으나, Right는 반드시 해야 합니다!
-> 오른쪽을 기준으로 오브젝트의 크기가 늘었다 줄었다 하는 인터랙션을 적용시키기 위해서이므로, 반드시 체크할 것!

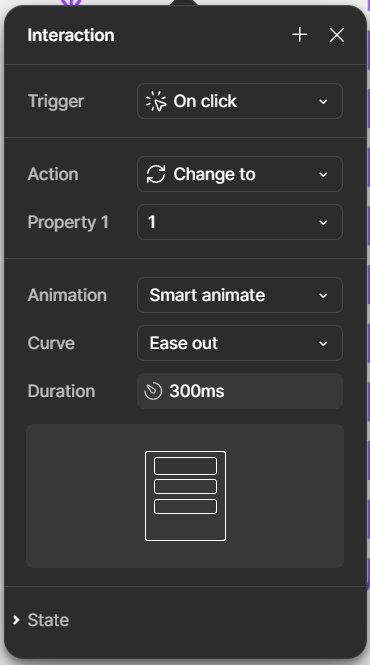
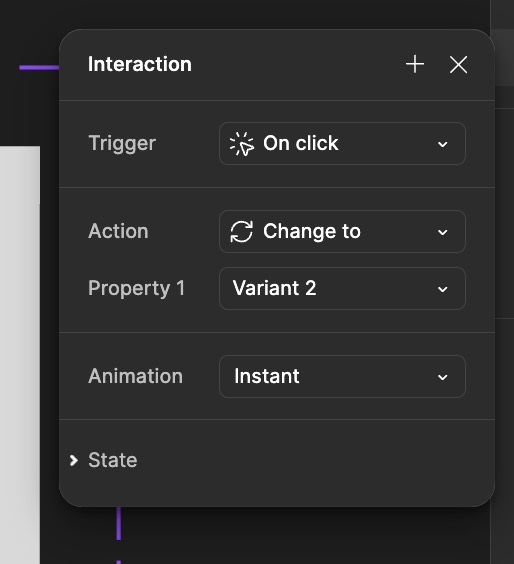
4. 각각의 프로퍼티를 On click, change to로 연결해 주면 완성!
💡오늘의 인사이트/정보 공유 - 희정💡
희정:
안녕하세요, 스터디에 한발 늦게 참여하게 된 윤희정입니다.
작업하면서 플러그인을 사용해 보신 적 있나요? 플러그인은 피그마 작업을 더 효율적이고 시간을 절약시켜 주는 확장형 도구로, 피그마의 장점 중 하나입니다. 피그마 유저들도 직접 만들어 커뮤니티에 올리기도 하죠. 여러분도 유용하게 쓸 수 있는 몇 가지 플러그인을 소개해보도록 하겠습니다.
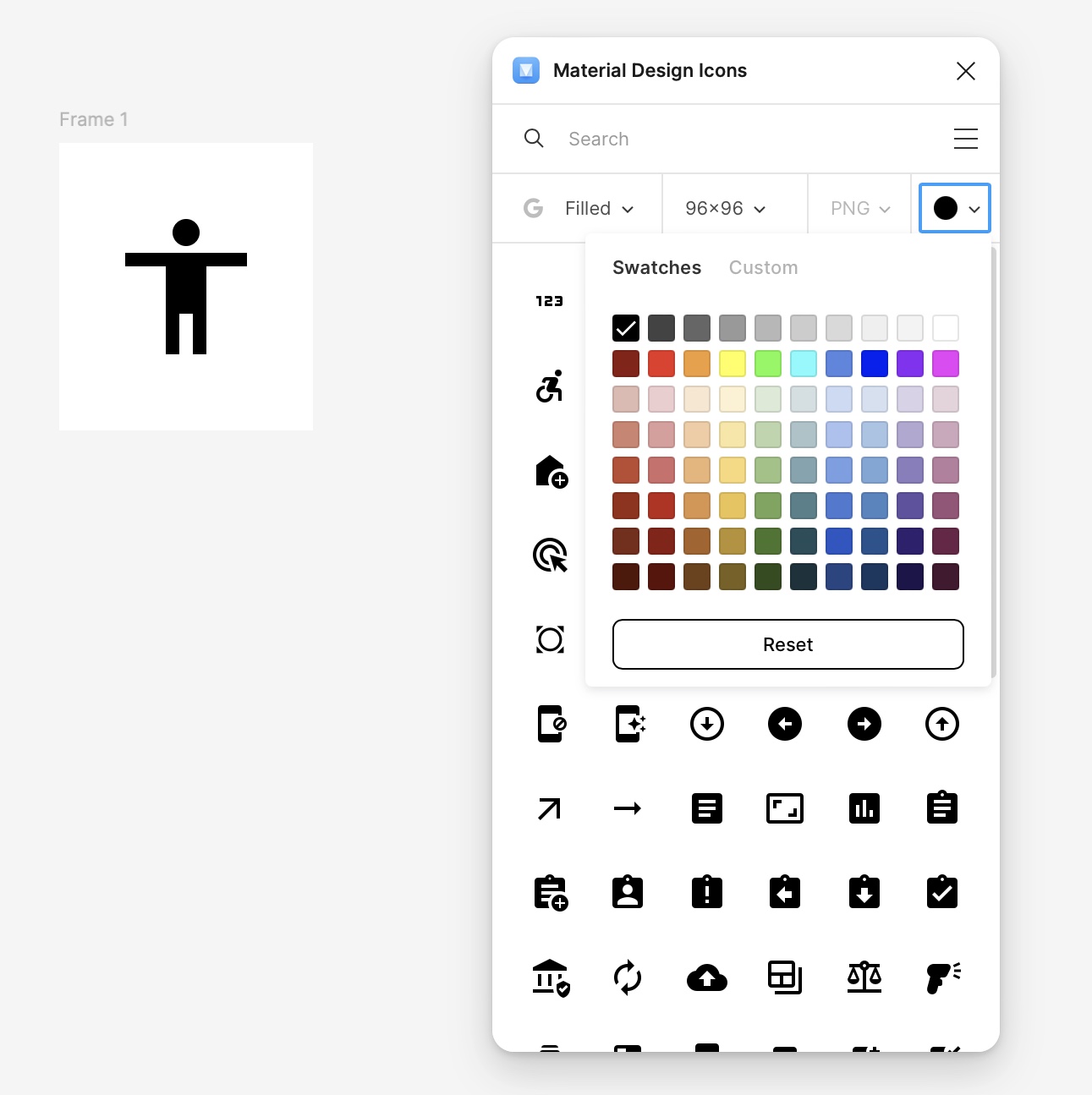
1. Material Design Icons
https://www.figma.com/community/plugin/740272380439725040/material-design-icons
https://www.figma.com/community/plugin/1088610476491668236/material-symbols

간단한 프로젝트를 진행하거나 와이어 프레임을 빠르게 만들어야 할 때 아이콘을 하나하나 만들기 어려울 때가 있습니다. 이 플러그인은 아이콘 스타일, 크기, 색상까지 한 번에 제어가 가능하여 유용한 플러그인입니다.
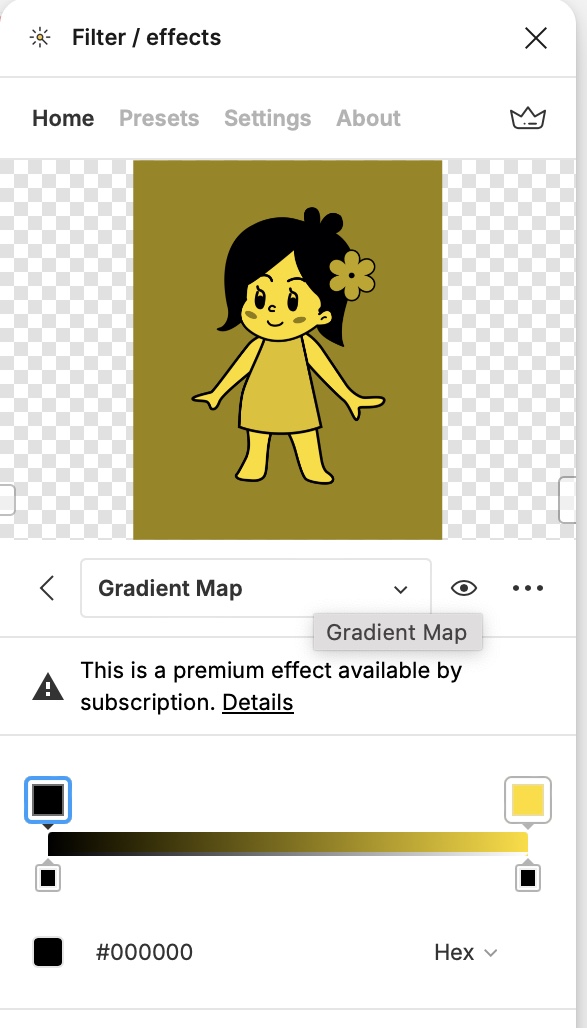
2. Filter / effects
https://www.figma.com/community/plugin/792025380269016893/filter-effects

피그마에서 이미지를 보정하거나 필터를 넣는 일은 어렵죠. 대부분 다른 프로그램으로 거쳐야 합니다. 이 플러그인은 포토샵에 있는 몇 가지 필터와 이펙트 기능이 추가되어 레이어에 다양하게 추가해 볼 수 있습니다.
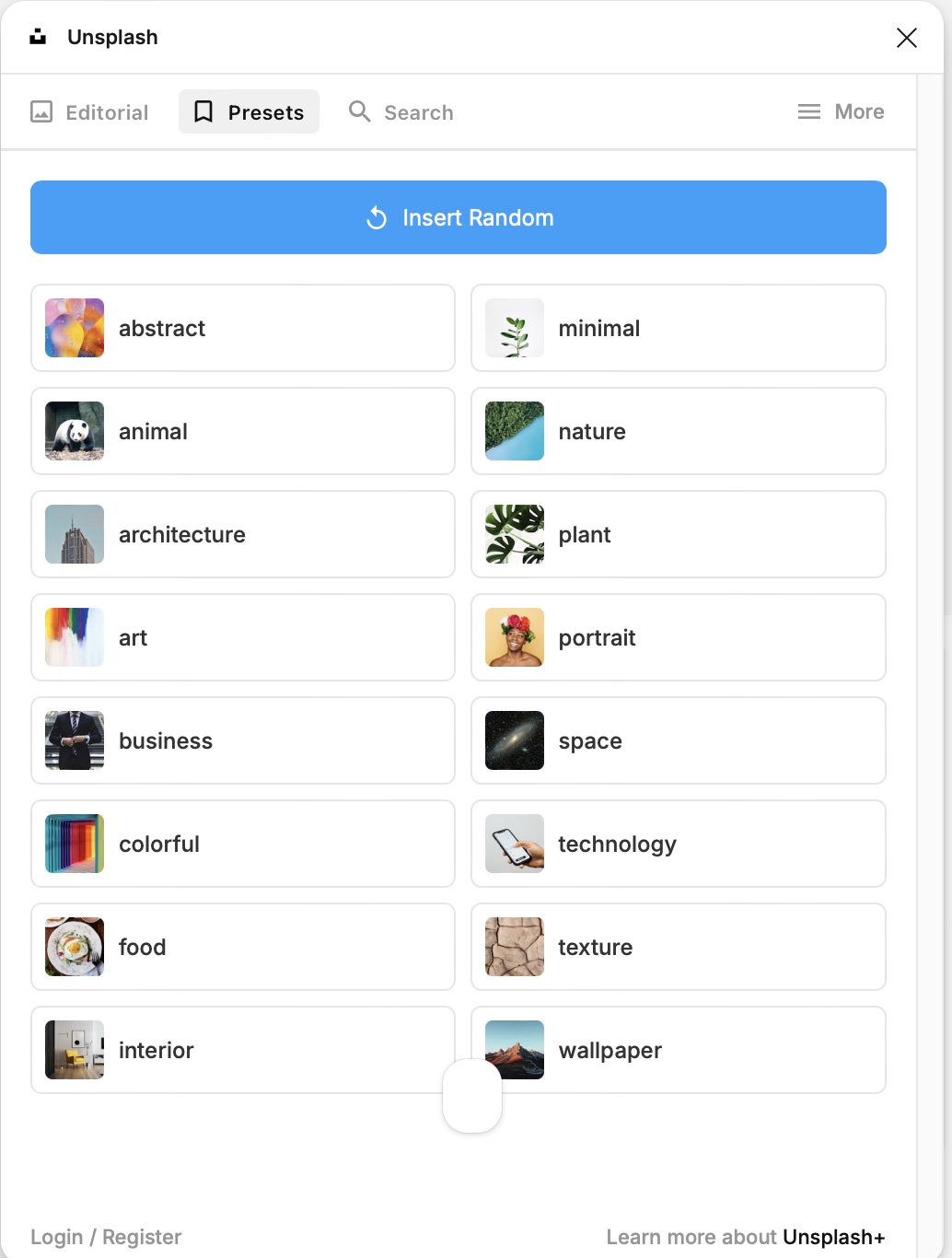
3. Unlash
https://www.figma.com/community/plugin/738454987945972471/unsplash

작업을 하다 보면 이미지를 넣어야 하는 순간이 많습니다. unplash에서는 고해상도의 이미지를 상업적으로도 이용가능하게 무료로 제공합니다.