Mento of Week 4:효정, 가은, 소연, 리사
Mentee of Week 4: 지환, 성희, 재현, 희정
✏️드롭다운 메뉴 - 성희✏️
1. 어디에 활용하나요?
드롭다운 메뉴는 사용자가 여러 개의 옵션 중에서 하나를 선택해야 하는 상황에서 주로 활용되어요.
1. 화면 공간이 제한적인 상황에서 사용
➡️드롭다운은 버튼 형태로서 기본적으로 한 줄만 차지하고, 클릭 했을 시에만 옵션 리스트가 열리므로 공간을 효율적으로 활용 가능해요.
2. 선택 항목이 많을 때
➡️5-20개 정도의 옵션이 있을 때 적합해요. 라디오버튼이나 체크박스보다 드롭다운을 사용하면 리스트를 깔끔하게 숨길 수 있어요.
3. 사용자가 한 번만 선택해야 하는 항목
➡️주로 한 번 선택한 뒤 더 이상 변경하지 않는 항목에 적합해요. 지속적인 상호작용 보다는 단일 선택에 적합해요.
4. 시각적 단순화와 집중 유도
➡️사용자에게 너무 많은 정보를 한 번에 제공하기보단, 점진적으로 선택하도록 유도할 수 있어요. 옵션을 숨김으로써, UI를 단순화하여 사용자가 필요한 작업에 집중할 수 있도록 해요.
5. 드롭다운 사용시 주의점?
1) 옵션이 너무 많을 경우, 스크롤이 발생해 사용성이 떨어질 수 있어요.
2) 사용자가 가장 많이 선택할 항목을 기본값으로 설정하는 것도 좋을 것 같아요.
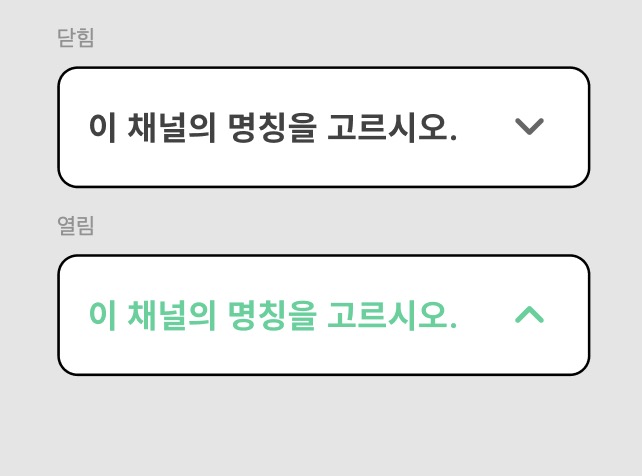
3) 드롭다운이라는 점을 직관적으로 알 수 있게, 우측에 화살표 아이콘 등을 사용하여 힌트를 제공하는 것이 좋아요.
2. 어떻게 적용하나요?
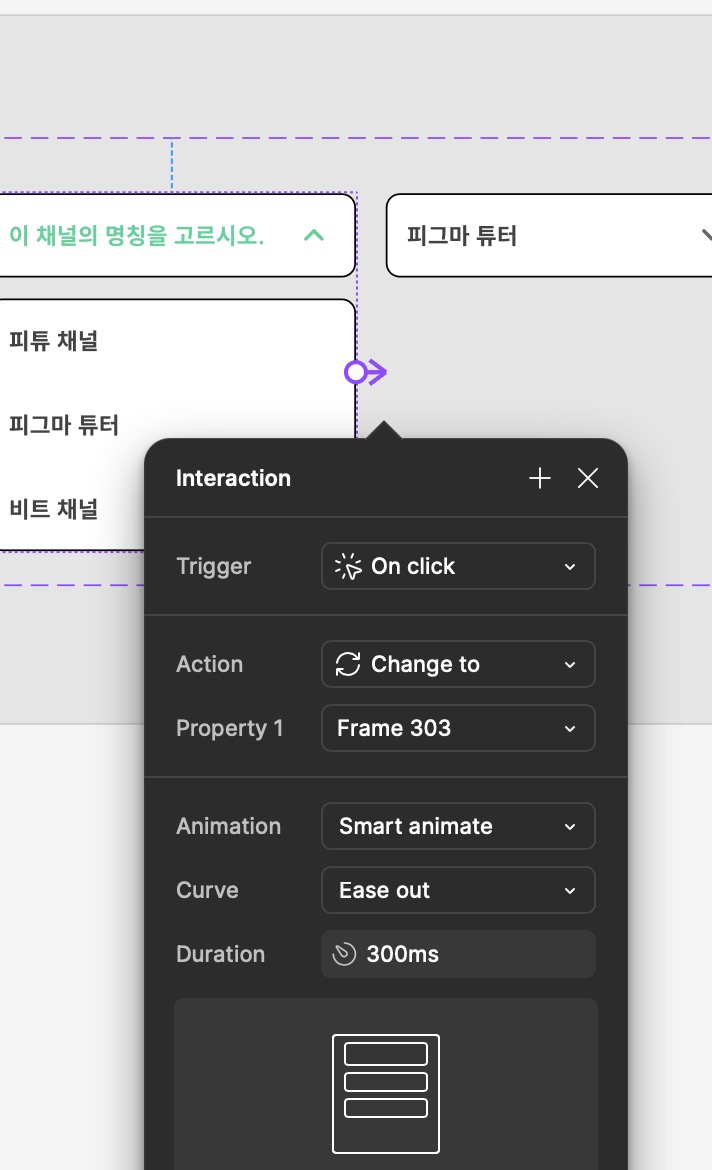
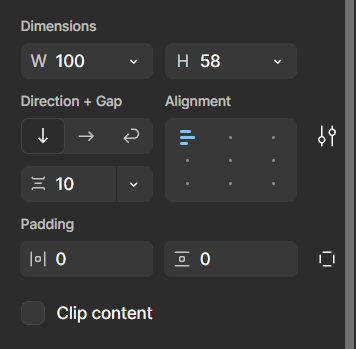
 | 1. 드롭다운 메뉴가 펼쳐지기 전, 펼쳐지기 후를 만듭니다. 이 때, 시각적 힌트를 위한 화살표를 오토레이어에 삽입했을 때, 프레임의 좌우에 딱 붙게 정렬을 하고 싶을 경우, Horizontal gap between objects(오브젝트간 수평 간격)을 'auto' 로 설정해주시면 됩니다. *직접 타이핑해도 적용됩니다! |
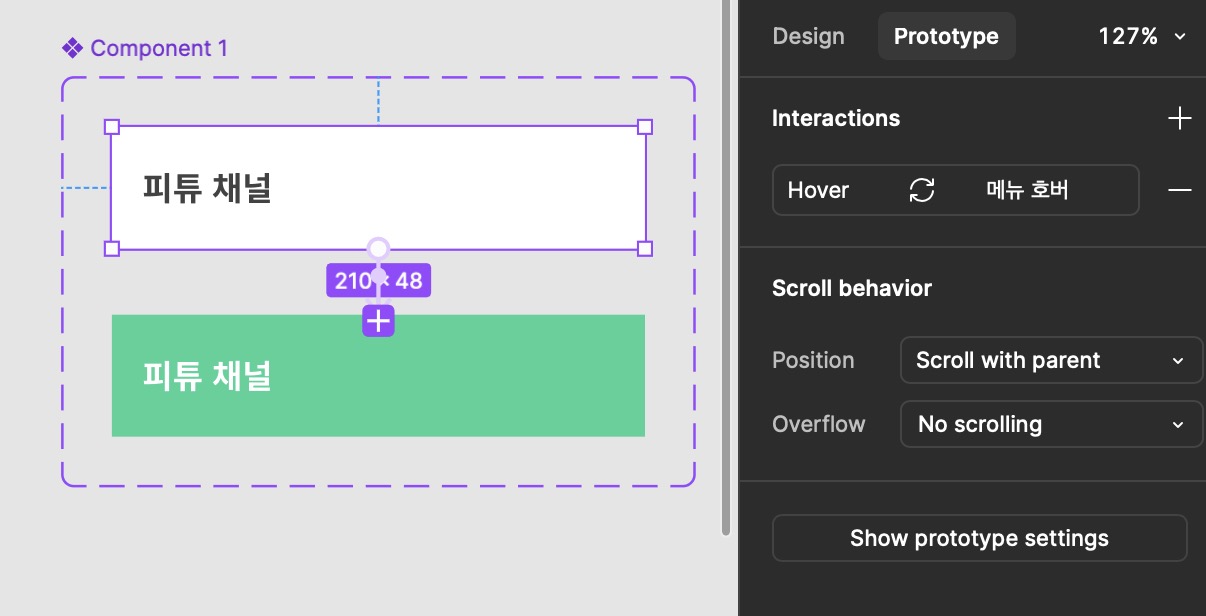
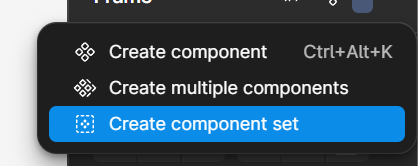
 | 2. 드롭다운 메뉴가 펼쳐졌을 때의 옵션을 제작하고, 호버링 되었을 때의 변화를 나타내기 위해 두 가지의 메뉴를 하나의 컴포넌트 세트로 묶습니다. 3. 묶인 컴포넌트 세트에 있는 상단 옵션(호버링 X)에서 +를 눌러 하단 옵션(호버링 O)으로 드래그하고, Trigger를 While Hovering 으로, Action을 Change to 로 설정합니다. |
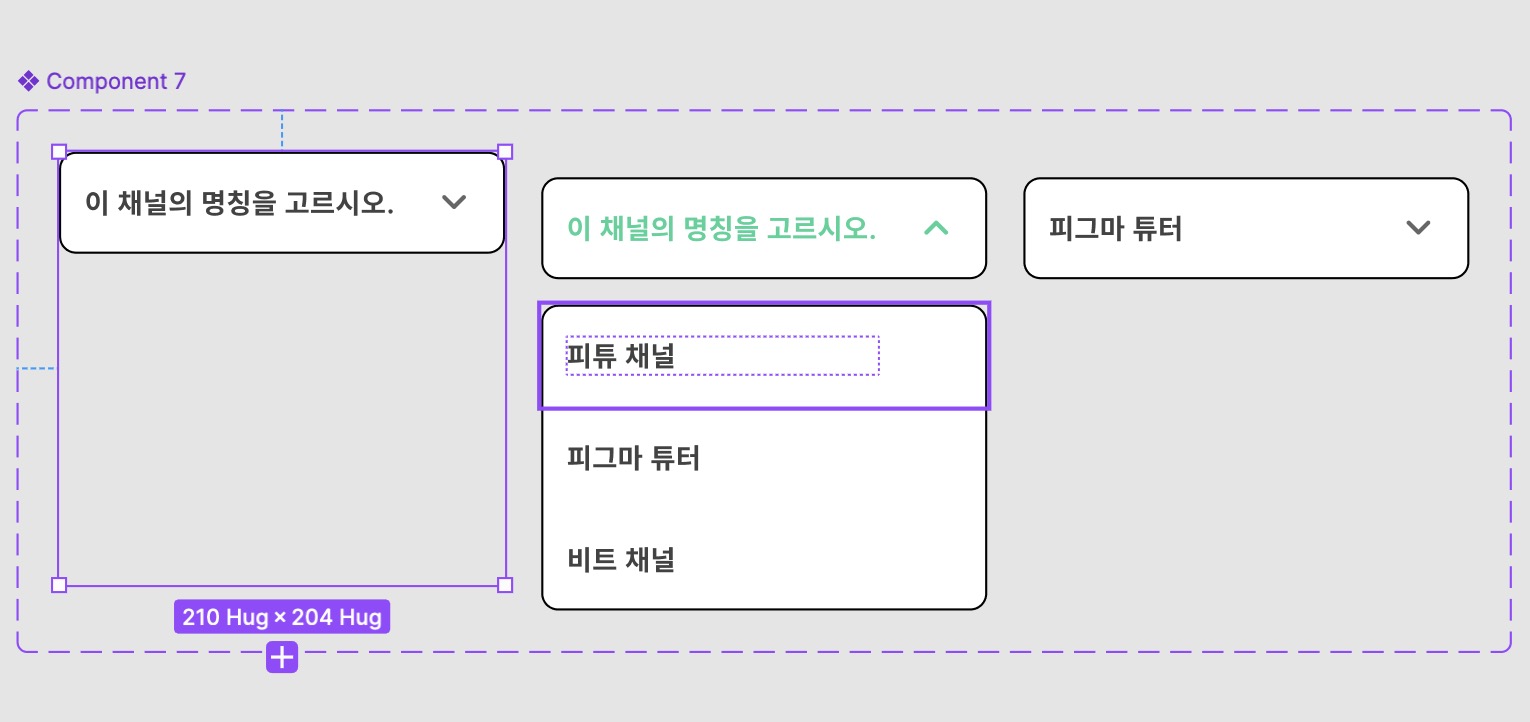
 | 4. 여태까지 만든 옵션들을 잘 조합합니다. 4-1. 호버링시 바뀌는, 드롭다운 옵션들을 묶어 하나의 프레임에 배열합니다. 4-2. 가장 처음, 드롭다운 메뉴를 클릭하기 전 모습입니다. 클릭하지 않았으므로, 옵션이 보이지 않기 때문에 Opacity를 0으로 조정하는 등의 방법으로 보이지 않게 적용합니다. 4-3. 옵션이 선택된 모습에서 선택된 옵션('피그마 튜터' 텍스트)이 띄워진 상태로, 다른 옵션들은 숨겨둡니다. 5. 만들어진 세 가지를 하나의 컴포넌트 세트로 묶습니다. |
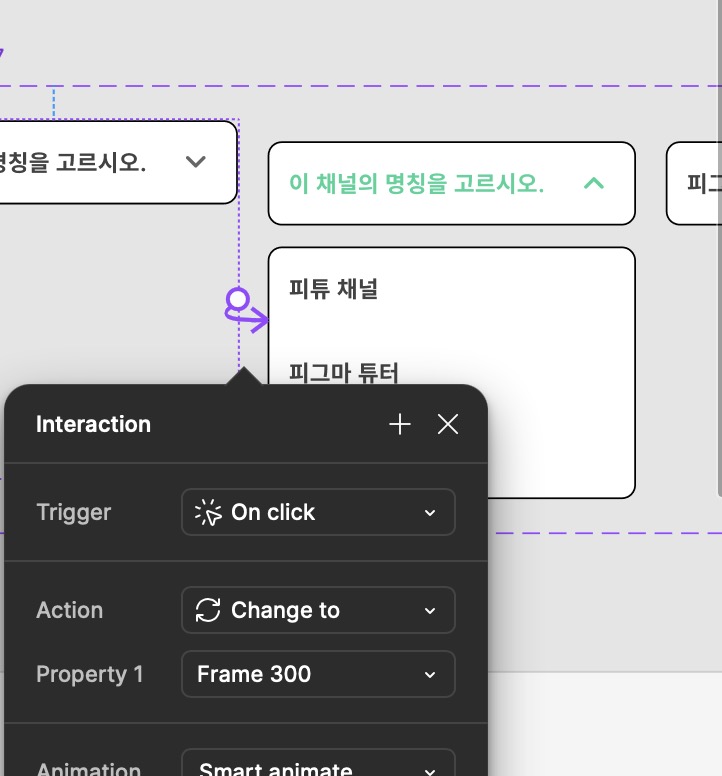
  | 6-1. 첫 번째에서 두 번째 컴포넌트로 이어지는 인터랙션은 Trigger - On click, Action - Change to로 설정하고, Animation - Smart animate로 설정합니다. 6-2. 두 번째에서 세 번째 컴포넌트로 이어지는 인터랙션은 각 옵션을 눌렀을 때 Trigger - On click, Action - Change to, Animation - Smart animate로 설정합니다. *Smart animate는 이전 컴포넌트에 있던 요소가 다음 컴포넌트에서 활용 되었을 때, 크기 변화, 회전, 색상 변화 등의 연속된 변화가 있을 경우에 적용되니, 생김새가 똑같다고 해서 무조건 적용되는 것이 아닙니다! Smart animate를 활용해서 인터랙션을 적용할 때, 꼭 이전 컴포넌트에 있는 요소들을 활용해서 어떻게 하면 자연스러운 인터랙션이 적용될 지 확인해보는 것이 좋겠습니다. |
✏️마우스 호버 애니메이션 - 재현✏️
1. 어디에 활용하나요?
버튼의 활성화 상태를 나타내기 위해 사용됩니다.
2. 제작 방법

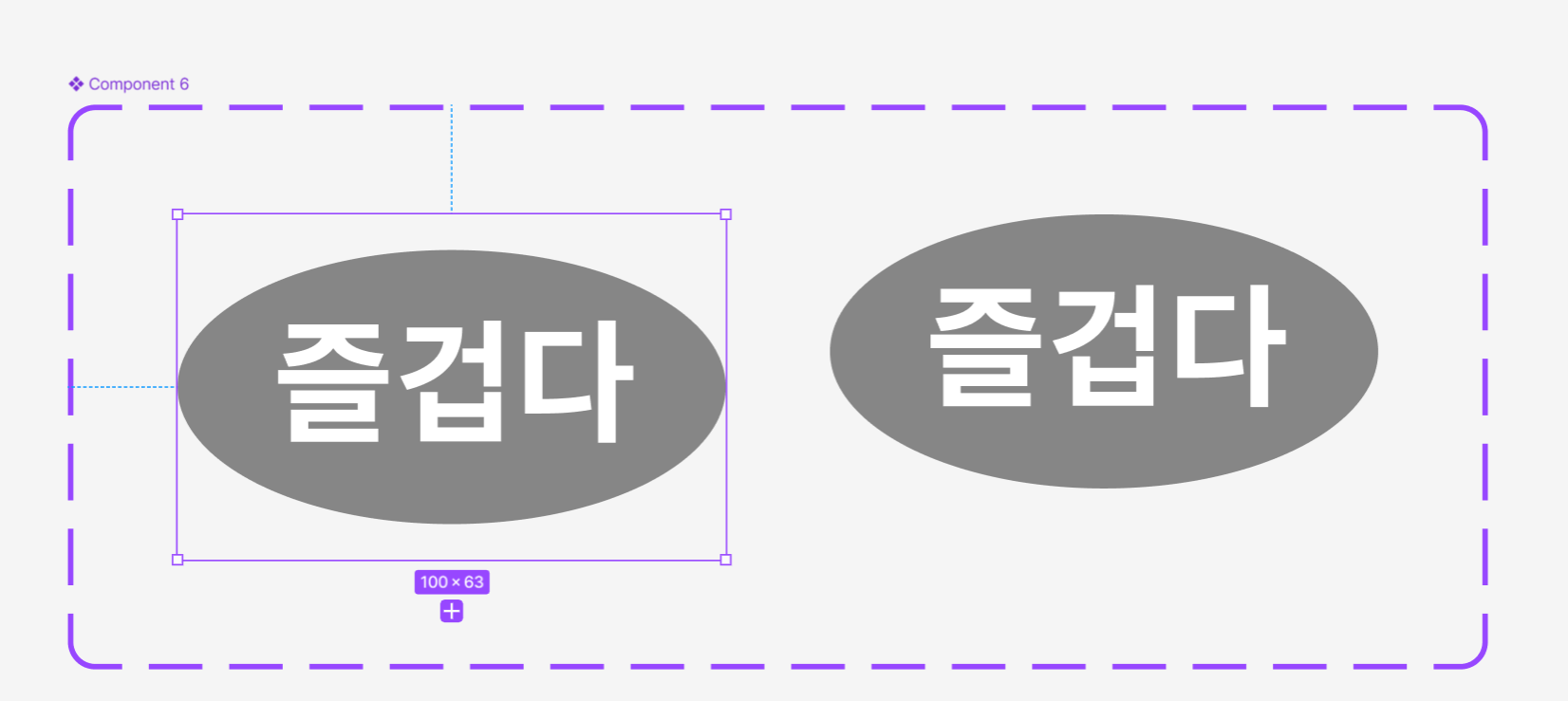
1. 우선 호버 애니메이션을 적용할 버튼을 하나 준비해줍니다. (윈도우 기준)컨트롤 알트 G를 누르면 간편하게 프레임으로 만들 수 있습니다.
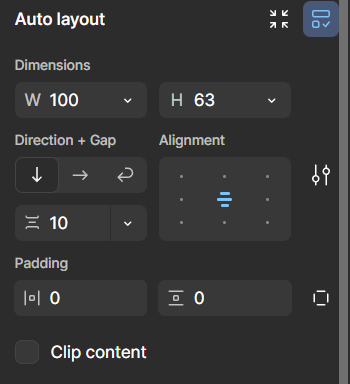
2. 프레임에 오토 레이아웃을 적용합니다.


3. 호버링했을 때 버튼을 상승시키고싶은 범위만큼 프레임을 늘려줍니다. 이때 위치는 상단에 고정해주세요.


4.버튼 하나를 더 복사한다음, 둘을 컴포넌트 세트로 묶어줍니다.


5. 호버링 애니메이션을 적용하기 전 모습의 버튼은 오토레이아웃 포지션을 가운데로 잡아줍니다. 이로써 호버링이 활성화된 버튼과 비활성화 된 버튼의 고저차이가 발생했습니다. (좌:비활성화/우:활성화)

6. 활성화 상태의 버튼은 색상을 변경해줍니다.

7. 인터렉션을 적용합니다. 트리거는 while hovering으로 설정하고, 애니메이션은 smart animation 을 적용합니다.
8. 완성@

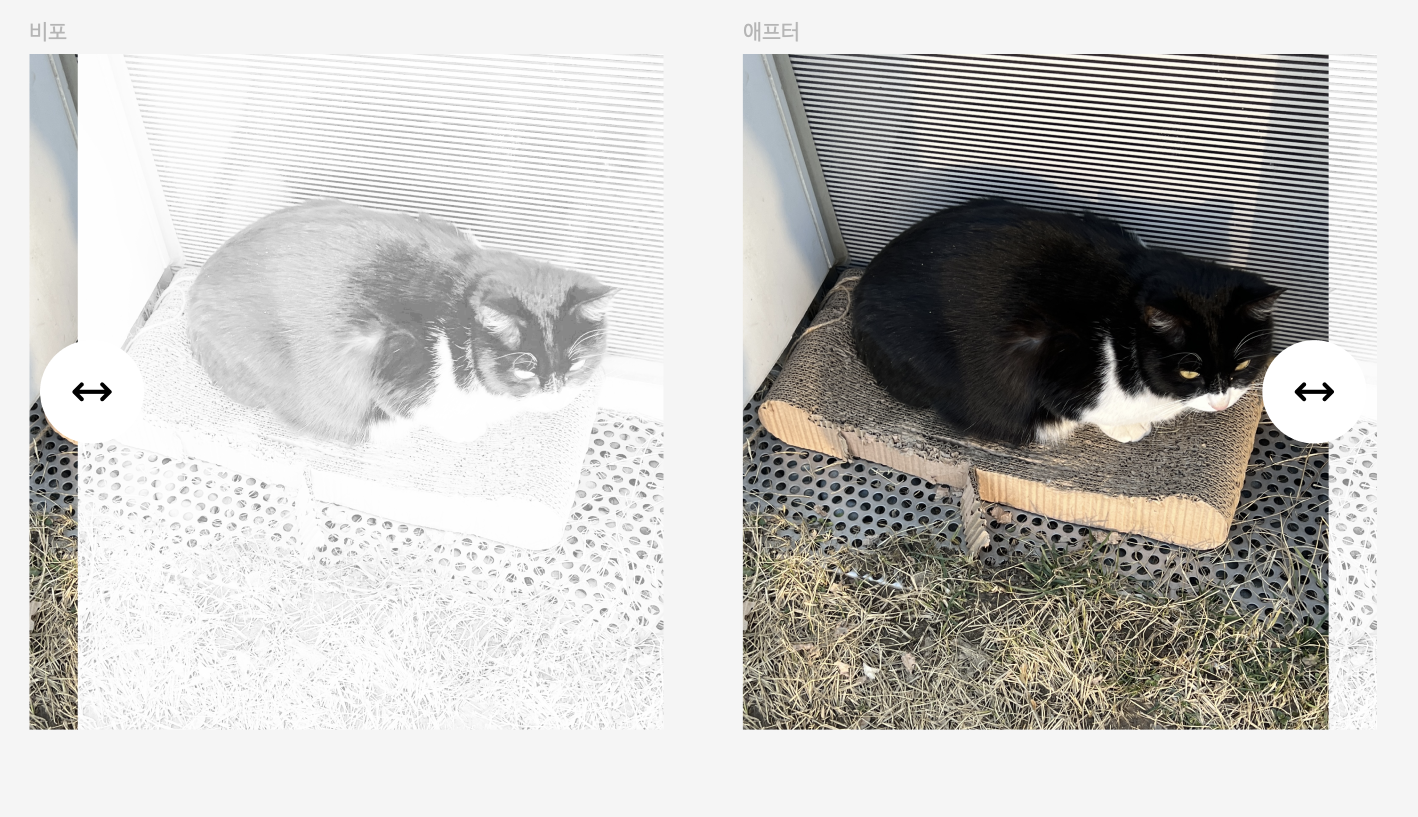
✏️비포 애프터 애니메이션 - 희정✏️
1. 어디에 활용하나요?
비포 애프터 화면을 비교할때 사용됩니다! 최근에 유행했던 비포/애프터 릴스처럼 말이죠. 슬라이드 화면처럼 옆으로 넘어가면 비포 애프터 화면이 보입니다.
2. 적용방법
1. 먼저 비포-애프터 차이가 큰 사진 두개를 준비해주세요

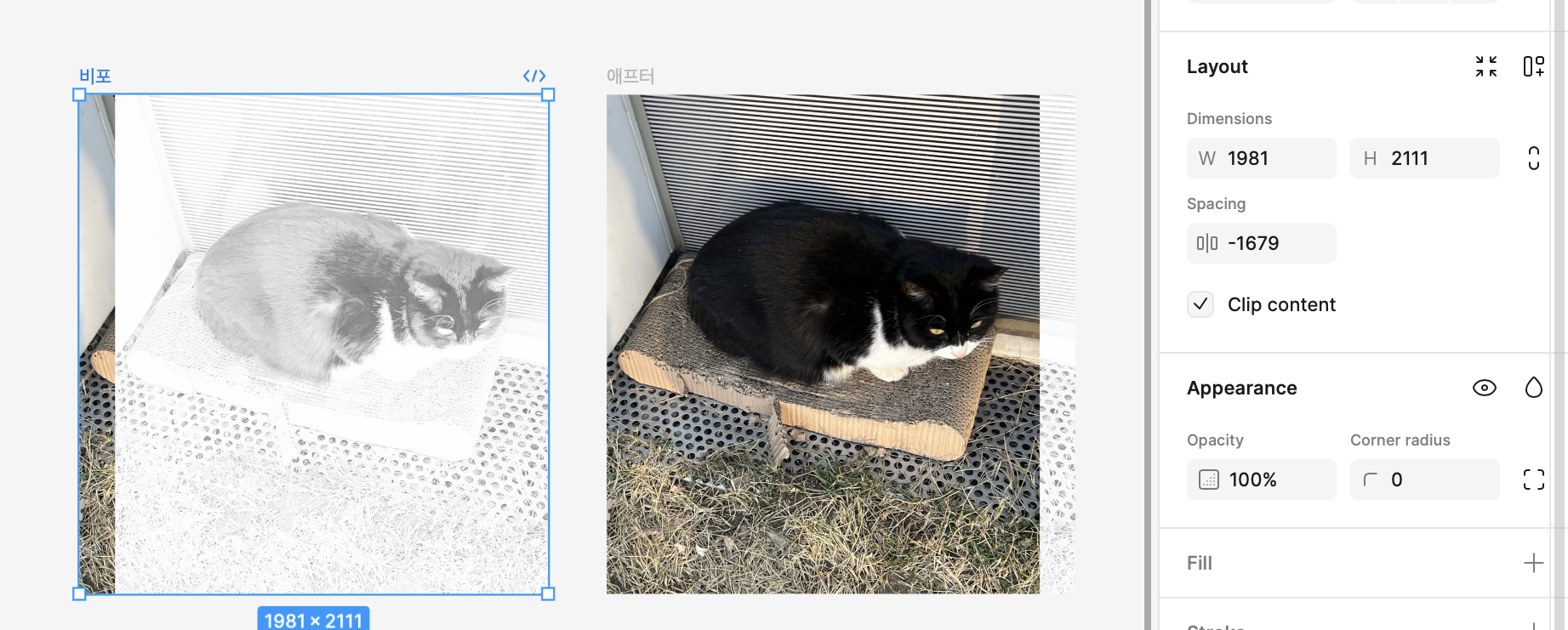
2. 하나의 프레임에 사진 두장을 겹쳐 넣습니다. 두 개의 사진을 잡은다음 cmd+opt+G(윈도우는 ctrl+alt+G)를 눌러주면 사진 두개가 하나의 프레임에 들어가요! 이때 프레임을 선택했을 때 우측에 clip content가 적용되있어야합니다.

3. 비포 프레임을 복사하고 하나는 애프터 화면으로 만들어줍니다.-여기서 애프터 화면에서 위에 있는 사진을 줄여서 넣습니다.!!


4. 같은 높이에 각각 드래그에 사용할 화살표를 배치해주세요.

5.각각 컴포넌트 설정을 해줍니다. 그다음 프로토타입 탭을 활성화하고 두 개의 프로타이핑을 프로토타입으로 연결해줍니다.인터렉션은 드렉 버튼으로 걸어주세요. Trigger는 On drag, 액션은 Navigate to, 애니메이션 효과는 Smart animate로 설정해줍니다.운동속도는 slow로 해줍니다.

6.반대편도 똑같이 적용해주면 끝~
✏️슬라이더 애니메이션 - 지환✏️
1. 어디에 활용하나요?
숫자가 움직이는 슬롯머신 형식 애니메이션에 많이 사용됩니다.

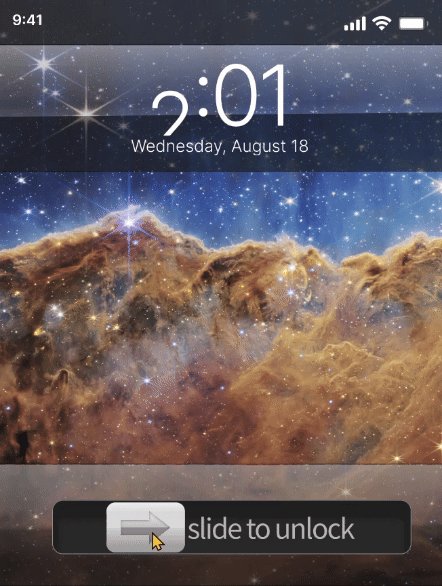
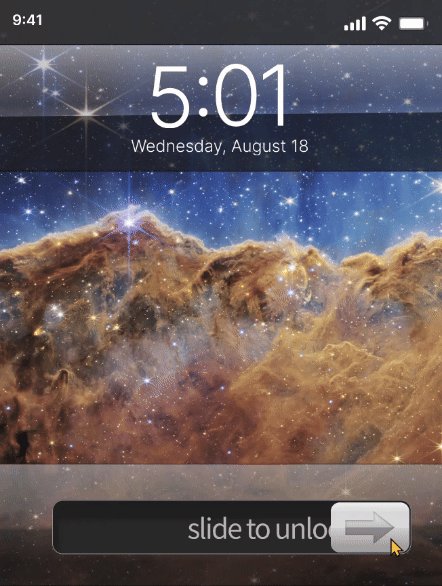
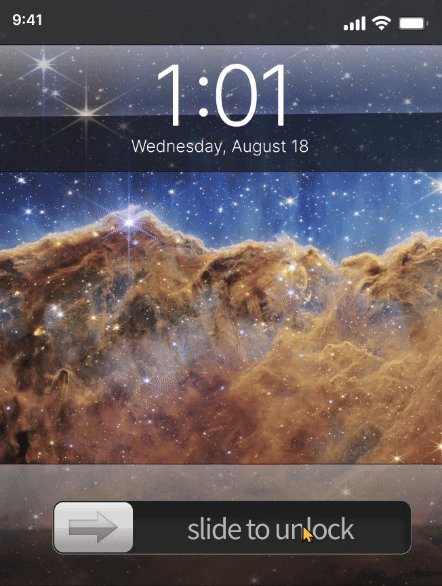
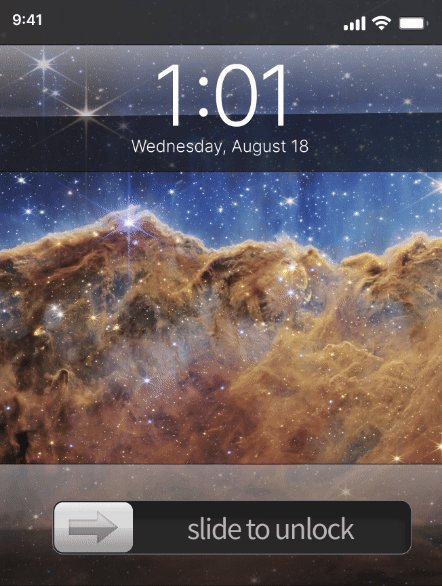
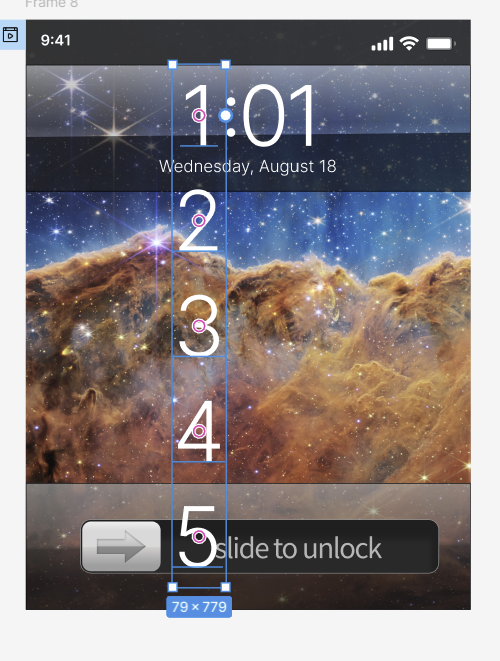
우선 애니메이션이 시작할 프레임과 마지막으로 멈출 프레임을 제작합니다. 이 예시에서는 옛 아이폰 잠금 해제 모양으로 제작을 했습니다. 아래 슬라이더 버튼을 첫 위치에서 오른쪽 프레임에 끝 위치까지 움직여주었습니다. 그리고 슬라이더와 우 프레임을 연결하여 On Drag 설정으로 해두어 드래그시 우측 프레임으로 전환되게 설정해줍니다.
이제 위편에 있는 큰 숫자 시계가 슬라이더를 이동하면 숫자가 바뀌는 애니메이션을 지정할 것입니다.

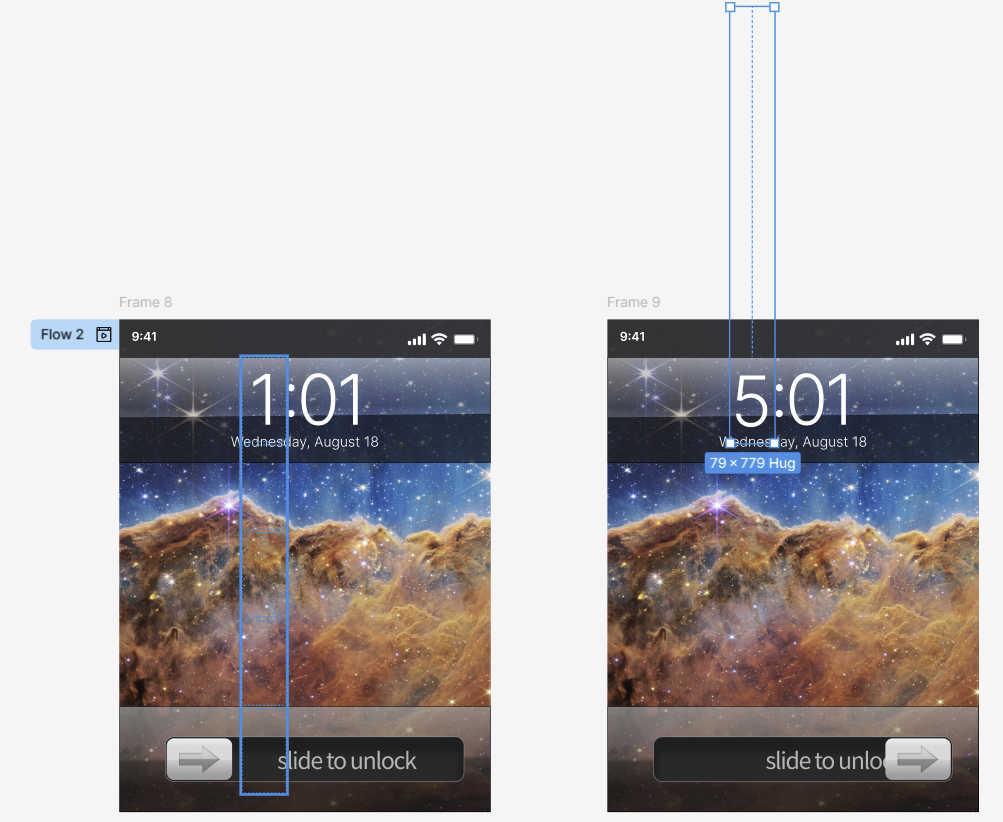
우선 숫자가 바뀌는 순서대로 숫자를 수직으로 배열해줍니다. 오토레이아웃 기능을 사용하여 이 숫자들을 쉽게 벼열 할 수 있습니다. 그다음 일련의 숫자 중 시계 칸에 들어갈 숫자만 보여지게 하기 위해 시계 크기의 사각형을 만들어 프레임을 제작합니다. 그리고 수직으로 배열된 숫자들을 사각형 프레임에 넣어 줍니다.

우측 프레임에는 좌측에 사용되었던 숫자 프레임을 사용하되 위치상 가장 아래 있는 숫자로 배치해줍니다.
이제 프로토타입을 재생해보면 버튼을 슬라이드하면 시계의 숫자도 따라서 커지는 것을 볼 수 있습니다.