Mento of Week 5:지환, 성희, 재현, 희정
Mentee of Week 5: 효정, 가은, 소연, 리사
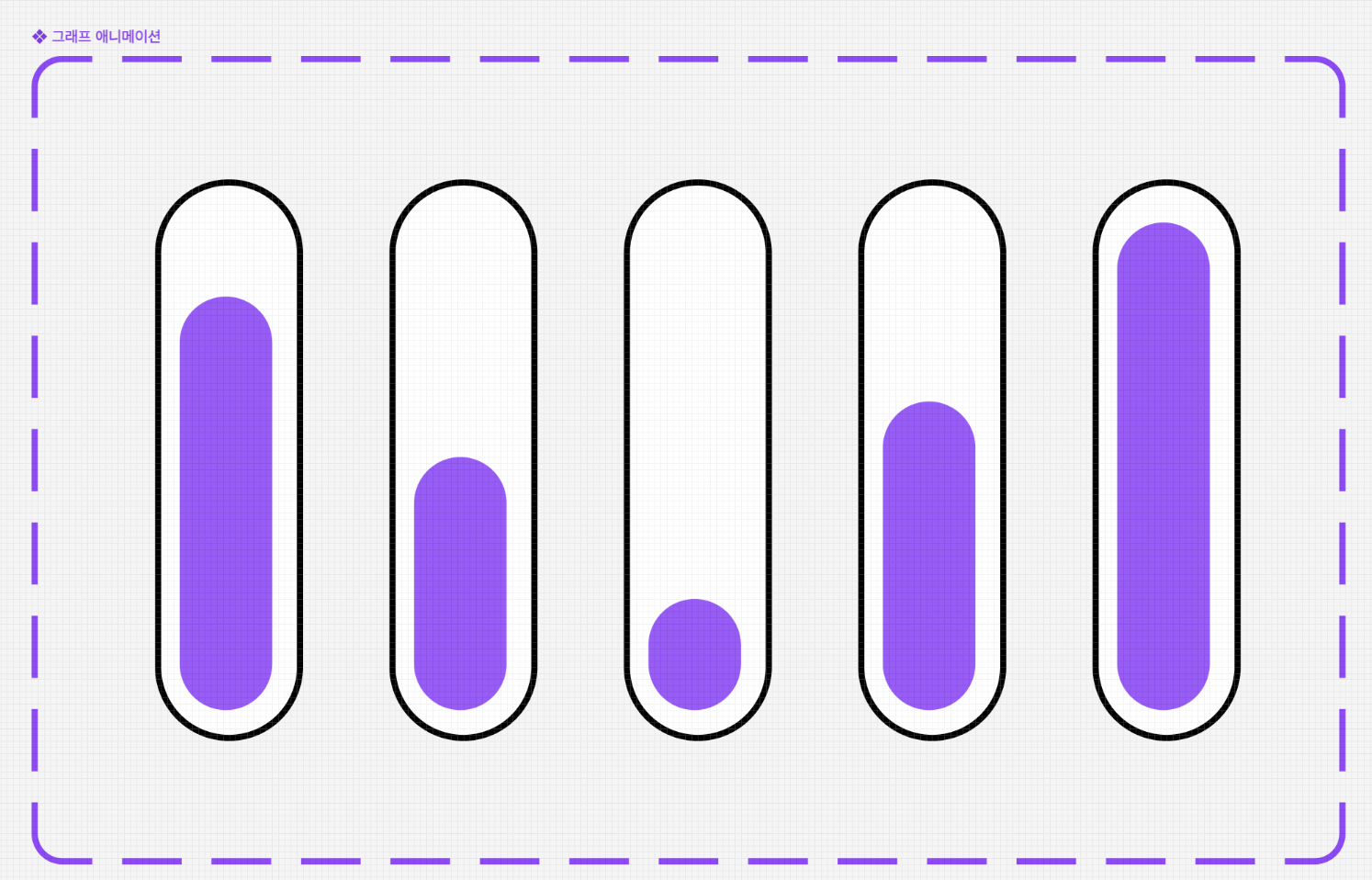
✏️그래프 애니메이션 - 효정✏️
그래프가 움직이는 것을 표현하고자 할 때 활용합니다.
각 컴포넌트가 어떻게 움직일지를 생각한 후에, 과정에 따른 그래프를 각각 그려줍니다.


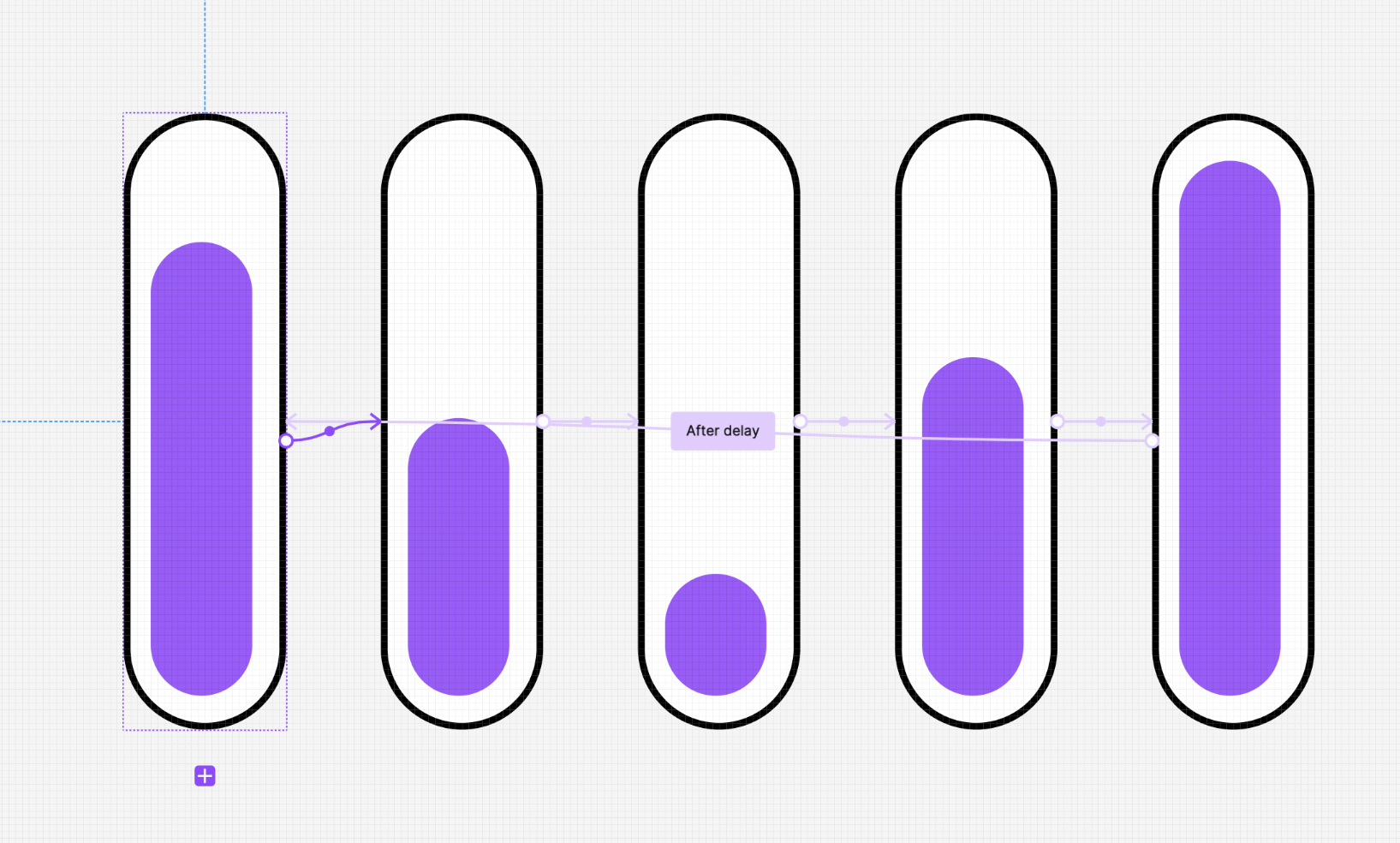
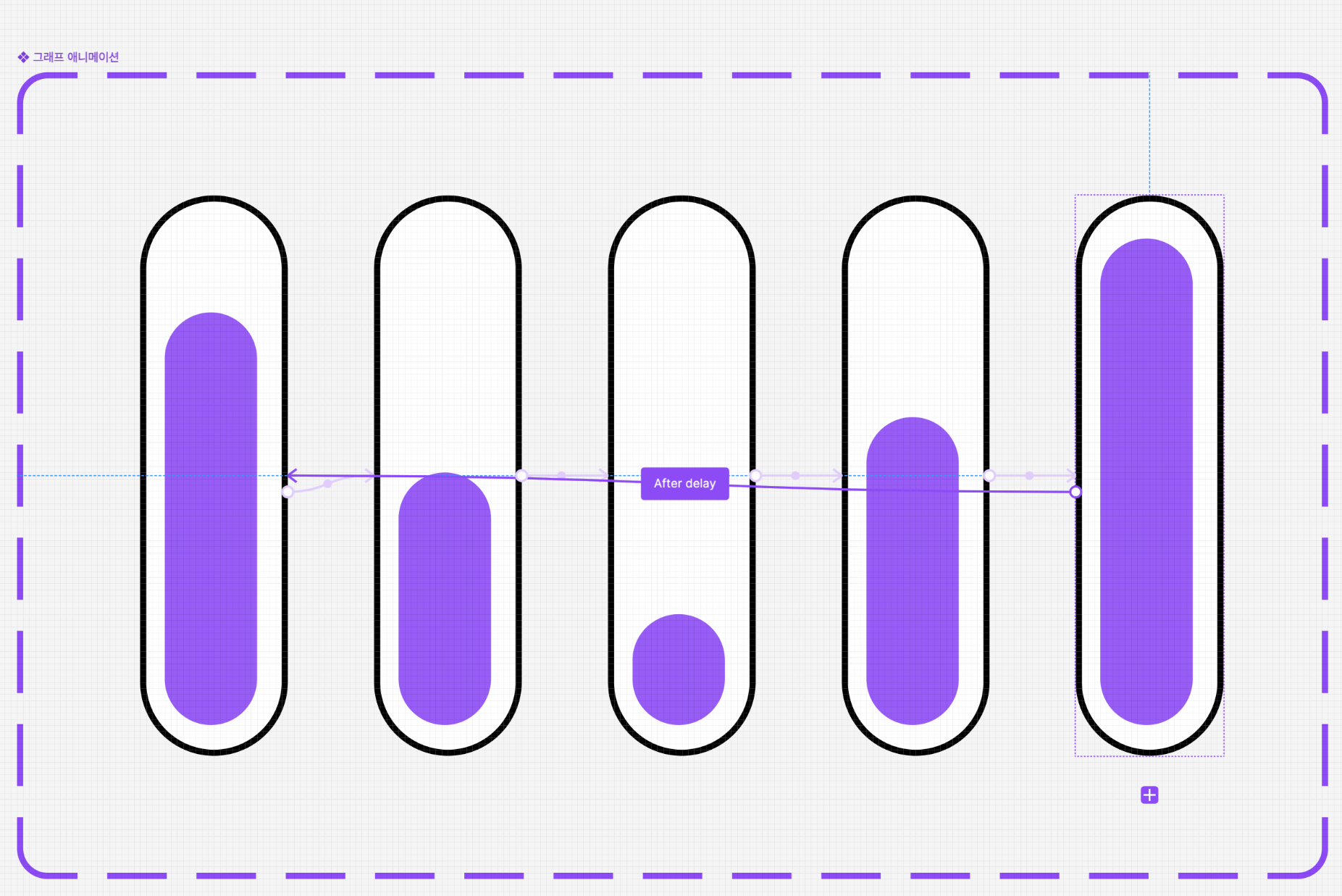
프로토타입을 설정하여 줄 때, Interaction은...
* After delay
* 50ms
* Change to
* 다음 컴포넌트
* Smart animate
* Ease out
으로 설정하여 줍니다.

맨 마지막 컴포넌트는 첫번째 컴포넌트에 동일한 Interaction 값으로 설정한 후 연결합니다.
다이나믹하게 움직이는 그래프가 완성된 것을 볼 수 있습니다.
✏️앱솔루트 포지션 적용해보기 - 가은✏️
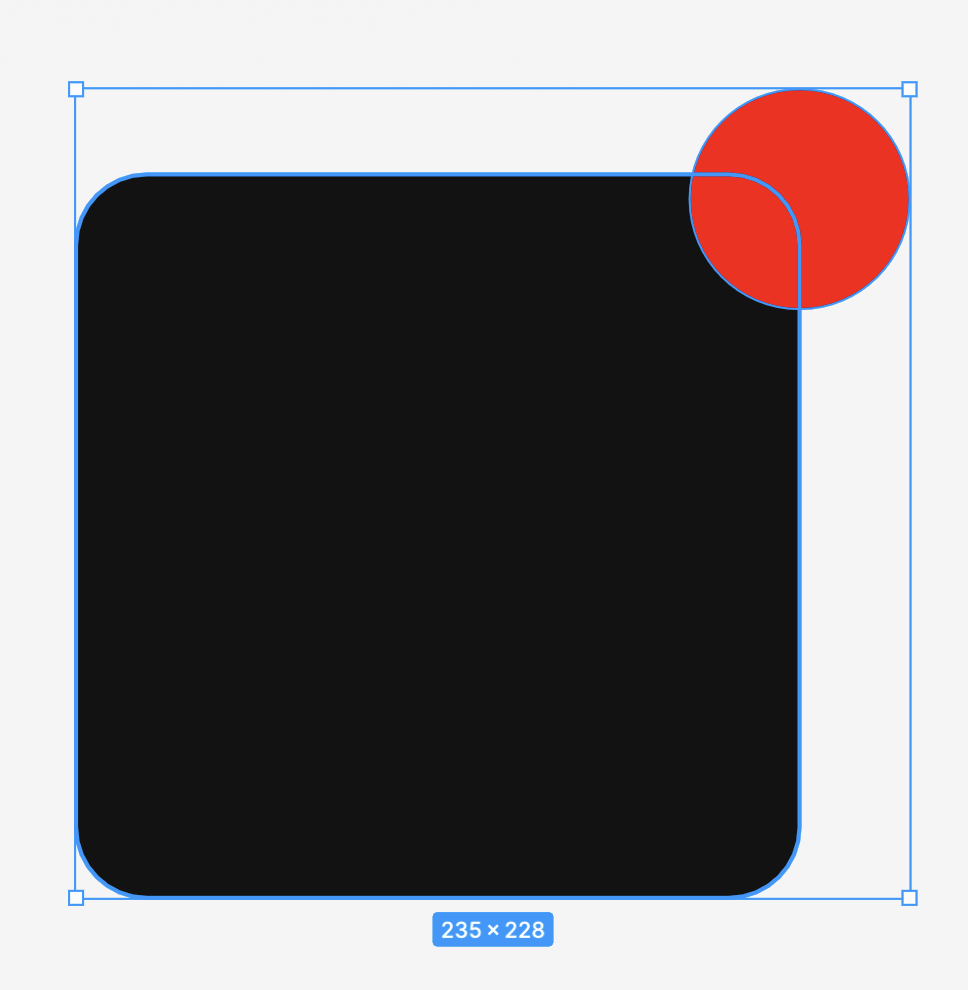
1. 어떤 기능인가요?
오토레이아웃을 적용했을 때, 오토레이아웃 안에 물체의 위치를 자유롭게 변경하고 싶을 때 사용할 수 있습니다.
= 물체가 독립적인 위치값을 가질 수 있도록 함
2. 어디에 활용하나요?
알림 뱃지의 UI를 제작할 때 활용할 수 있습니다!
3. 적용방법
 |
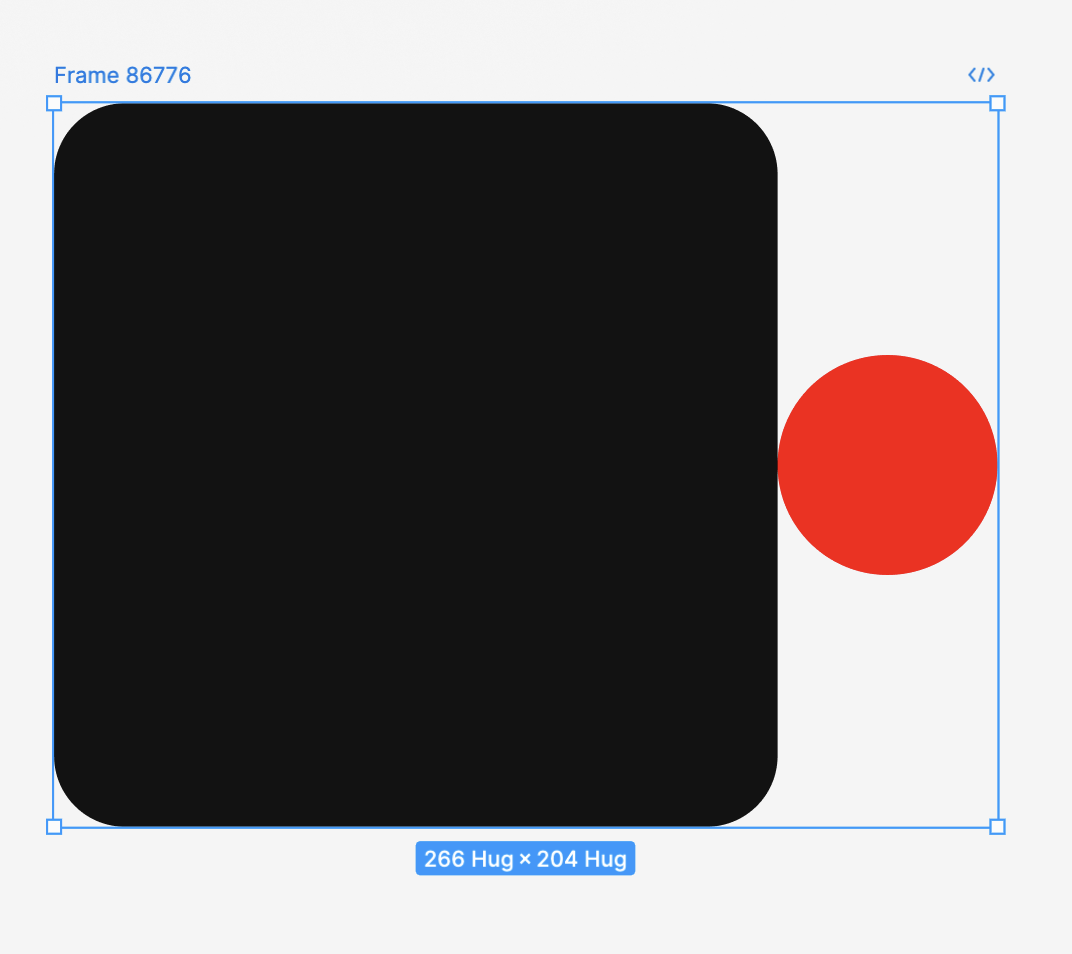
1. 두 개의 요소를 선택하고 shift+a를 이용해 오토레이아웃으로 묶어줍니다. |
 |
>> 오토레이아웃을 적용하면 원의 위치가 원하는 자리에서 벗어나 정렬되어 있는 모습을 확인할 수 있습니다. |
 |
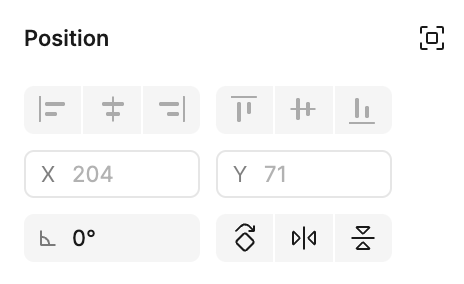
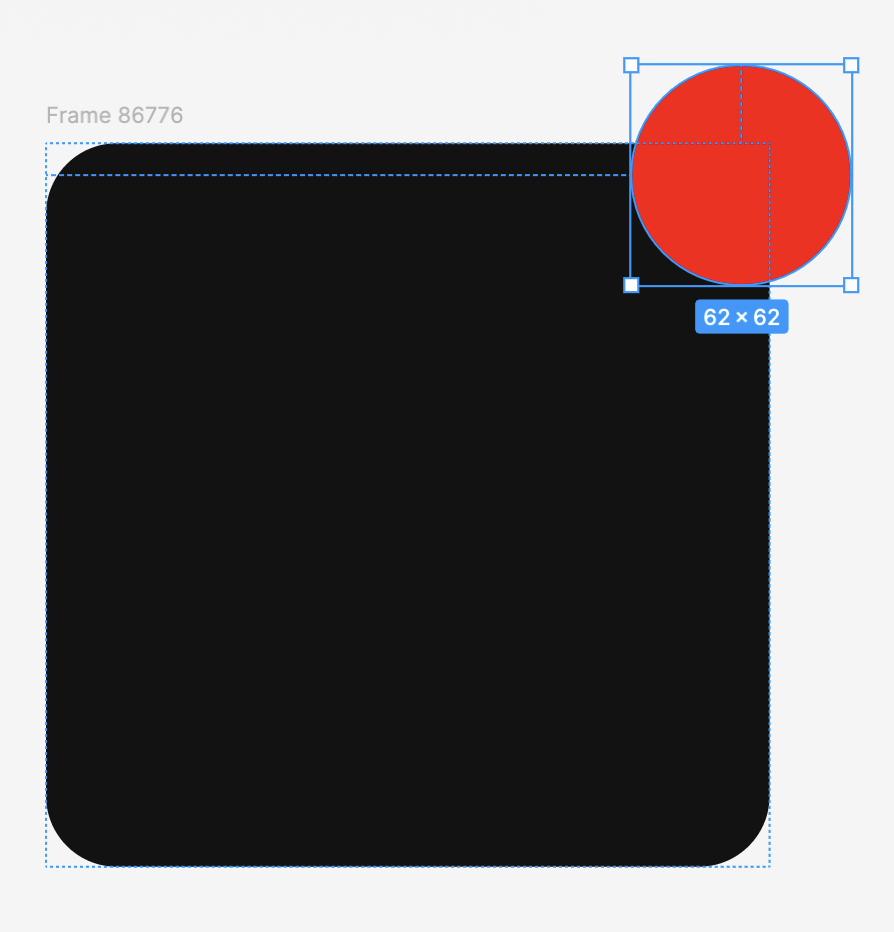
2. 다음으로, 위치를 변경하려는 원을 선택해준 뒤, position 옆에 있는 겹쳐있는 네모 모양의 아이콘(ignore auto layout)을 적용합니다. |
 |
 |
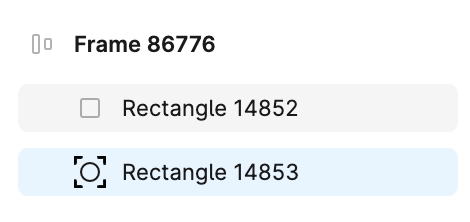
하나의 오토레이아웃으로 묶여있지만, 원의 위치가 독립적으로 지정되어 있는 것을 확인할 수 있습니다!! |
*주의할 점 - 오토레이아웃으로부터 앱솔루트 포지션이 적용된 물체가 너무 멀리 떨어지면 오토레이아웃에서 빠집니다!
✏️노션 드래그 앤 드롭 따라잡기 - 리사✏️
1. 어디에 활용하나요?
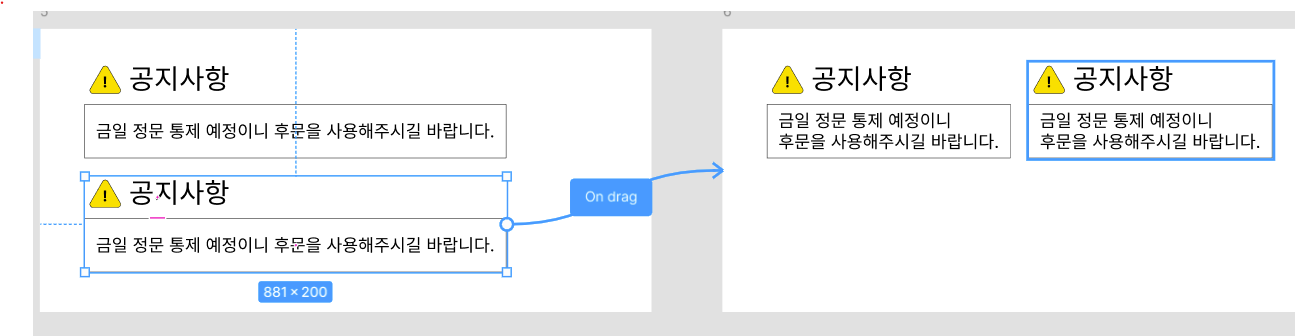
드래그 앤 드롭은 컴포넌트를 이동시키면 자동으로 섹션이 나뉘는 애니메이션입니다.
오른쪽 이미지에서 완쪽 이미지로 넘어갈 때의 애니메이션입니다.

디자인을 하는 것이 조금 힘듭니다~
하지만 천천히 따라오시면 가능해요~
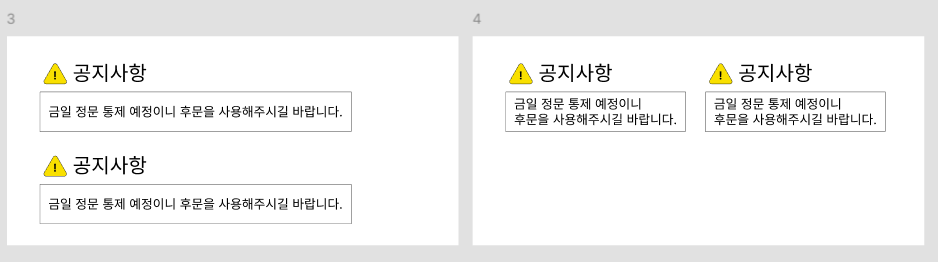
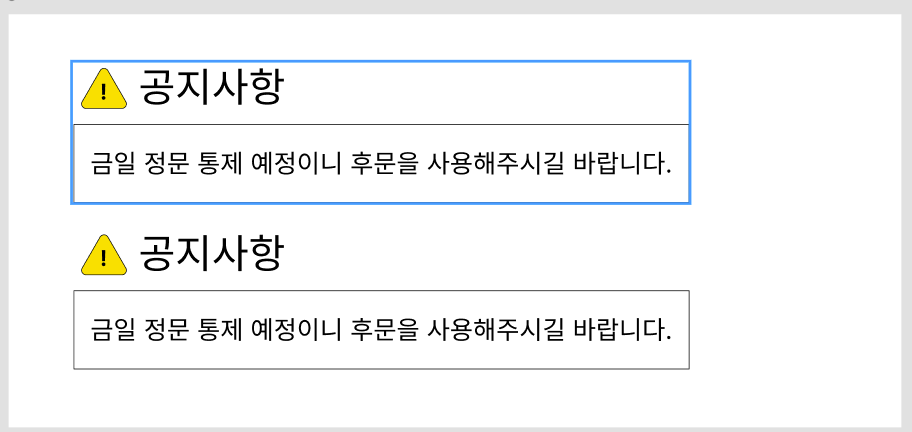
1. 기본 요소 만들기 (제목창과 내용창이 한 프레임안에 존재)
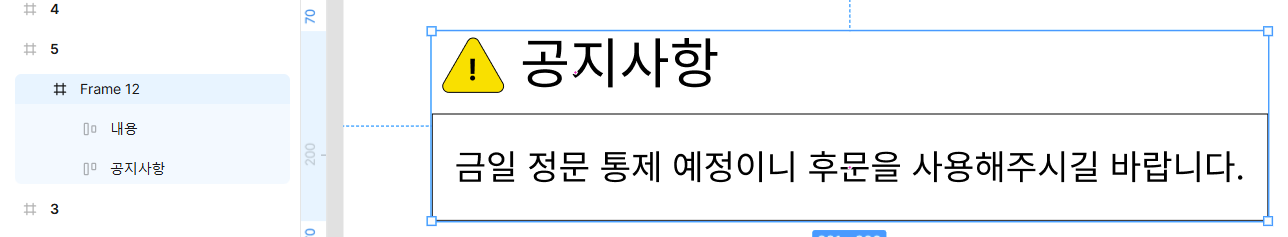
1) 제목창 : 주의 아이콘과 공지사항을 같이 선택하여 오토 레이아웃을 적용시켜줍니다.
2) 내용창: 사각형과 내용을 작성해주고 똑같이 오토 레이아웃을 적용시켜줍니다.
3) 두 요소를 선택 후 ctrl + alt + g 로 한 프레임 안에 만들어줍니다.

4) 같은 페이지에 구성요소를 복제합니다.

2. 구성 요소 너비 조정한 페이지 만들기
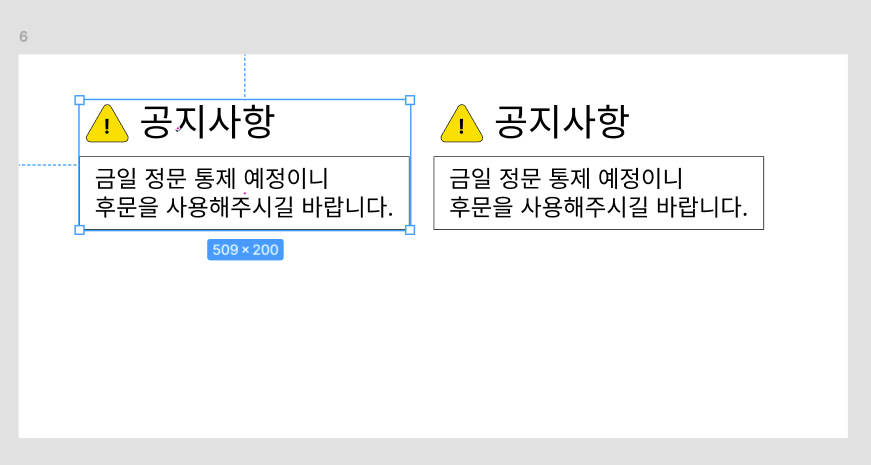
1) 내용창의 문장 가로 너비를 좁혀줍니다.
2) 프레임도 내용창 사각형에 맞춰서 조정해줍니다.
3) 이렇게 좁혀진 구성 요소를 옆에 복제 해줍니다.

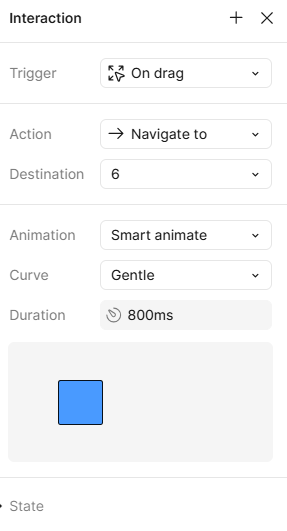
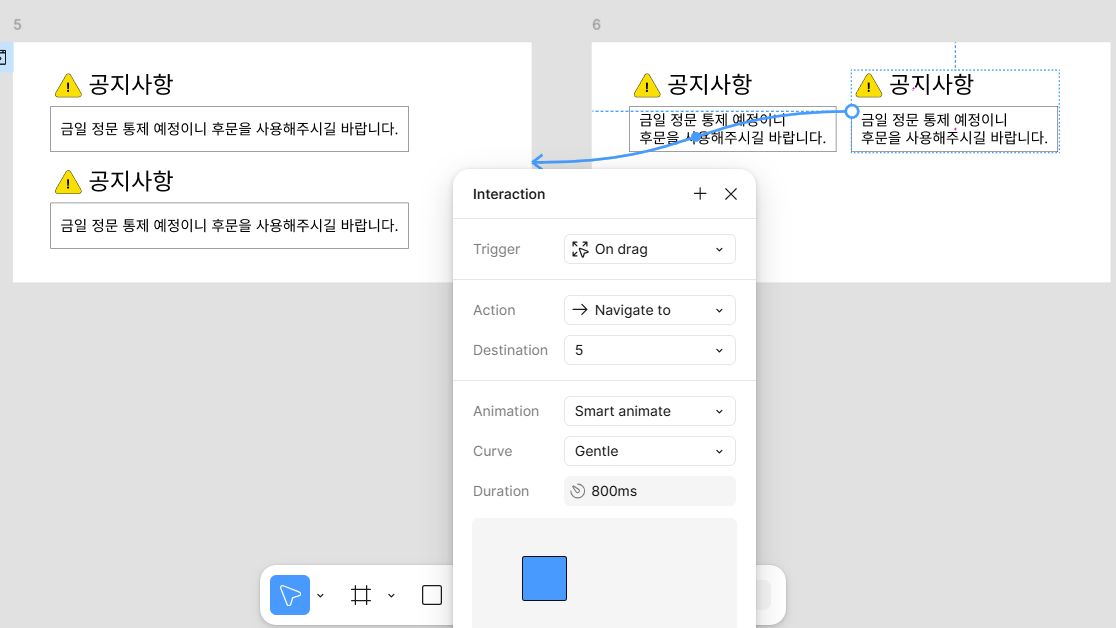
3. 애니메이션 적용
1) 1번쨰 단계에서 만들어진 하단 구성요소에 애니메이션을 추가해줍니다.

2) trigger를 on drag로 변경합니다.
3) smart animate 적용합니다.
3) curve를 gentle로 적용합니다.

4) 2번째 레이어에도 해당 애니메이션을 적용합니다. (사진참고)

완성입니다~ flow를 통해 보면 확인할 수 있어용~
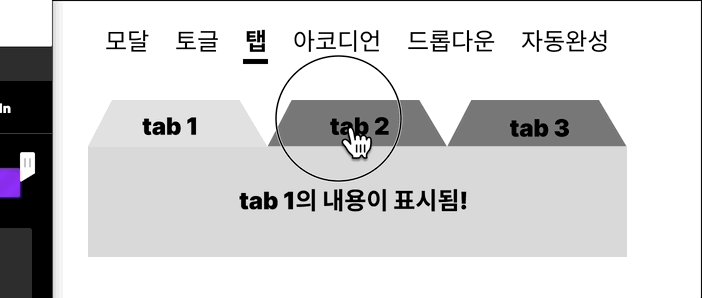
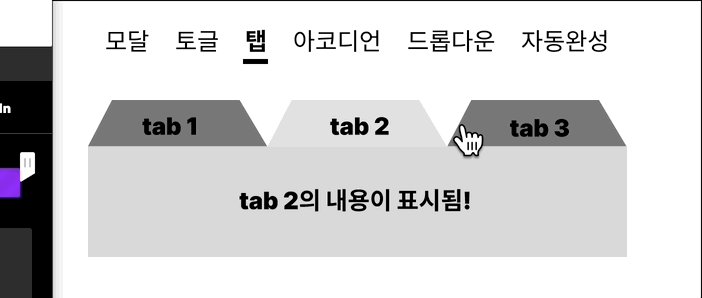
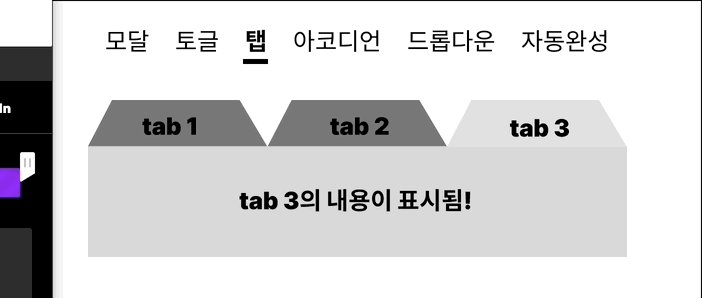
✏️반응형 탭 버튼 만들기 - 소연✏️
1. 어디에 활용하나요?
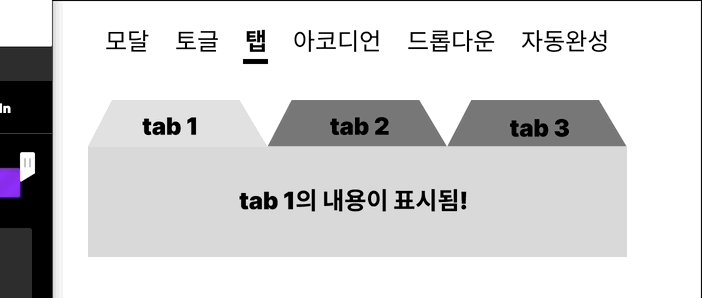
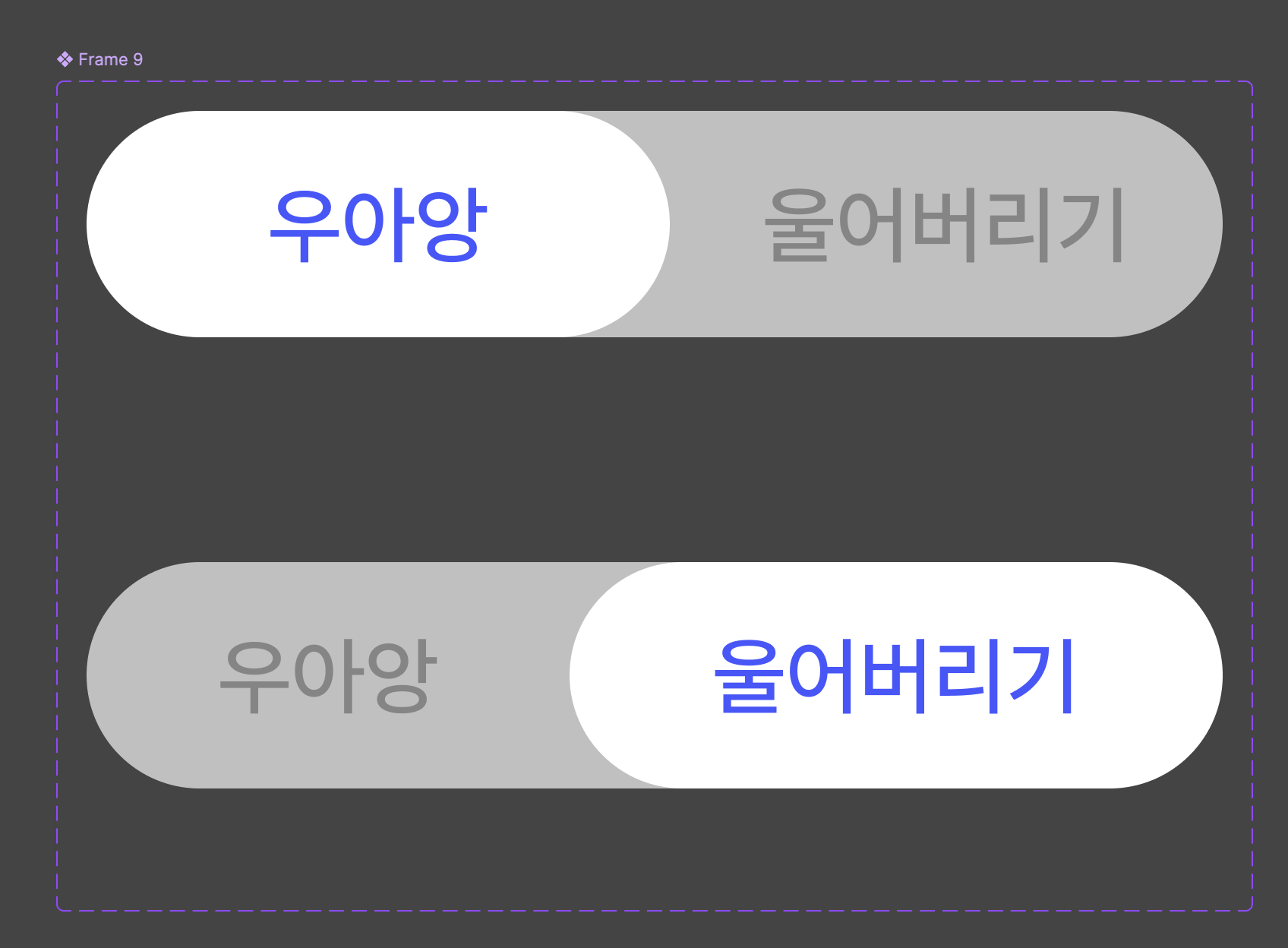
이런 식으로 탭의 이동을 할 때 사용한다! 아주 기본적인 예제 중 하나.

2. 적용방법
1. 프레임 2개를 생성하고 오토레이아웃으로 잡는다.
아무 말이나 작성해주면 된다.
서로의 프레임이 유연하게 왔다갔다 할 수 있도록 잘 맞춰주기~!

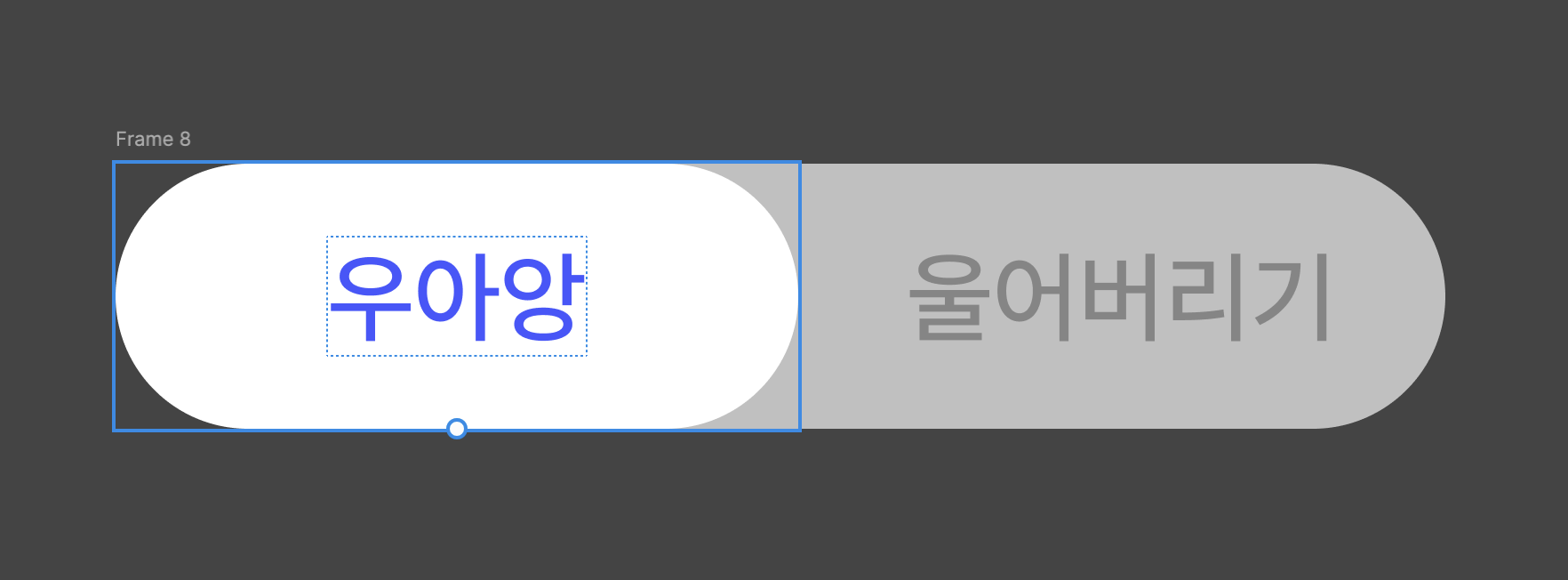
2. 컴포넌트를 만든다.
컴포넌트 2개를 생성한다. 아래 사진과 같이 특정 부분을 클릭했을 때 넘어가도록 색상에 차이를 주자!

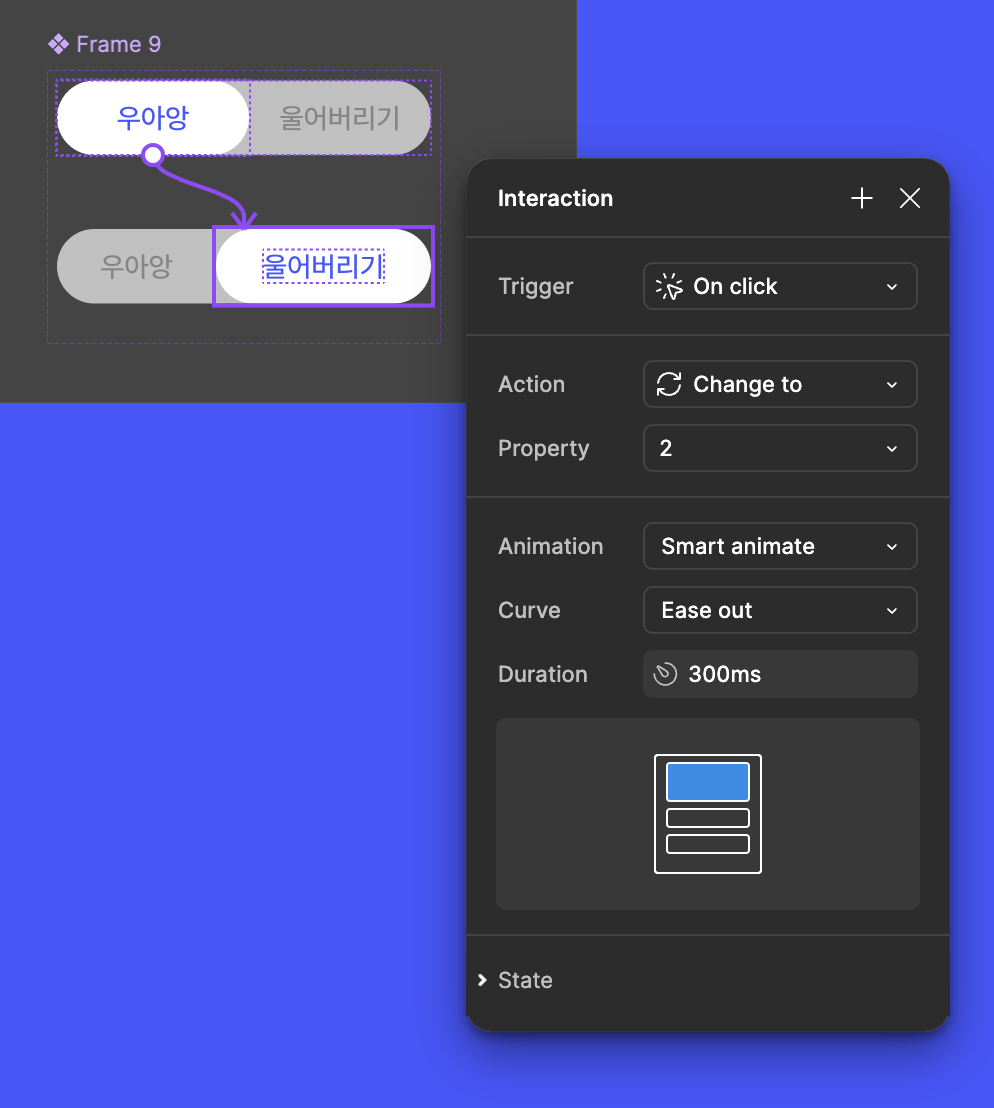
3. 프로토타입을 설정한다.
- On click
- change to 2(하단 컴포넌트)
- smart animate
총 3가지를 맞춘다.

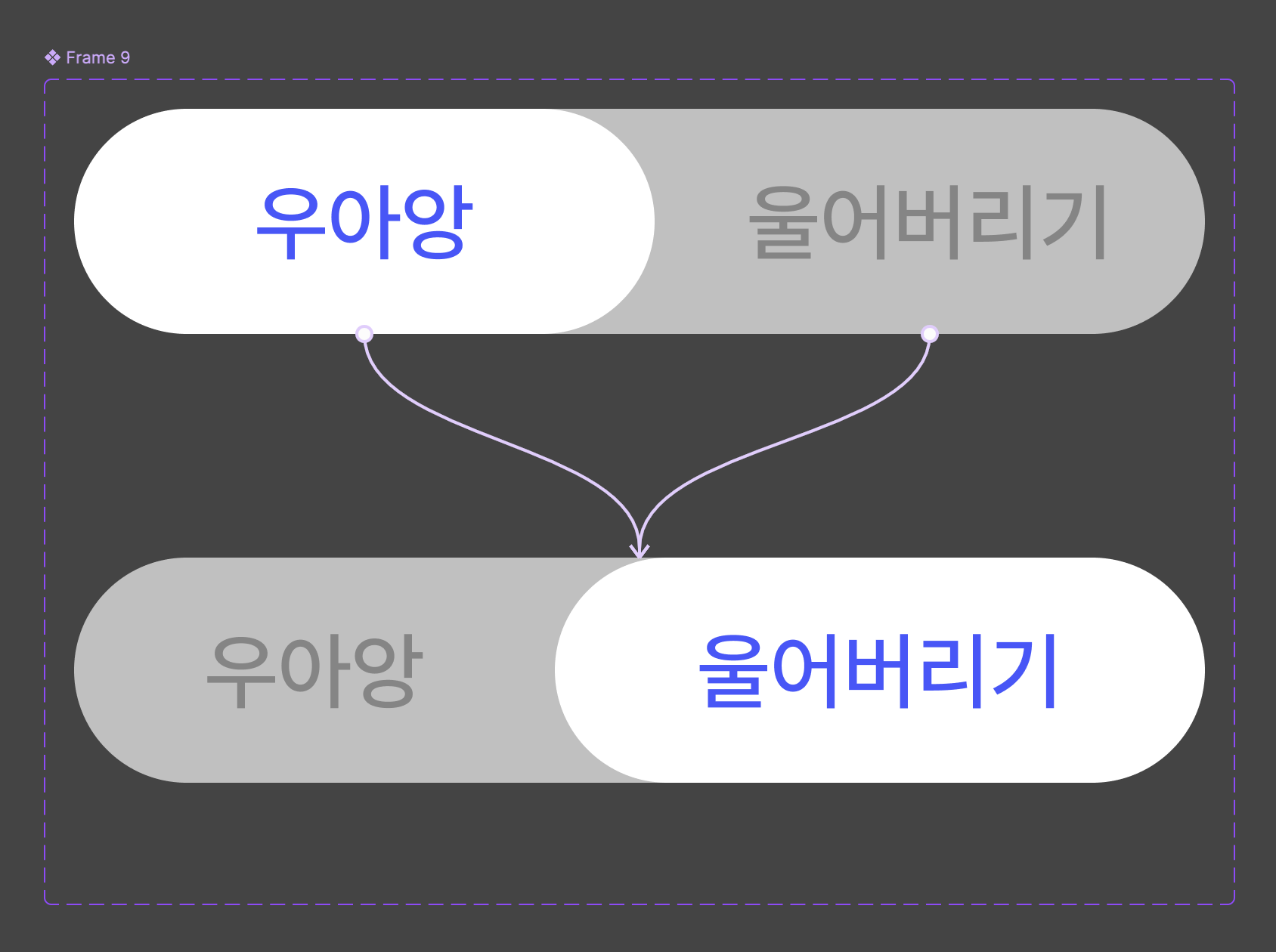
이때, 상단의 컴포넌트(1)의 각각을 하단의 컴포넌트(2)로 연결해야 한다.

이러면 끝!
