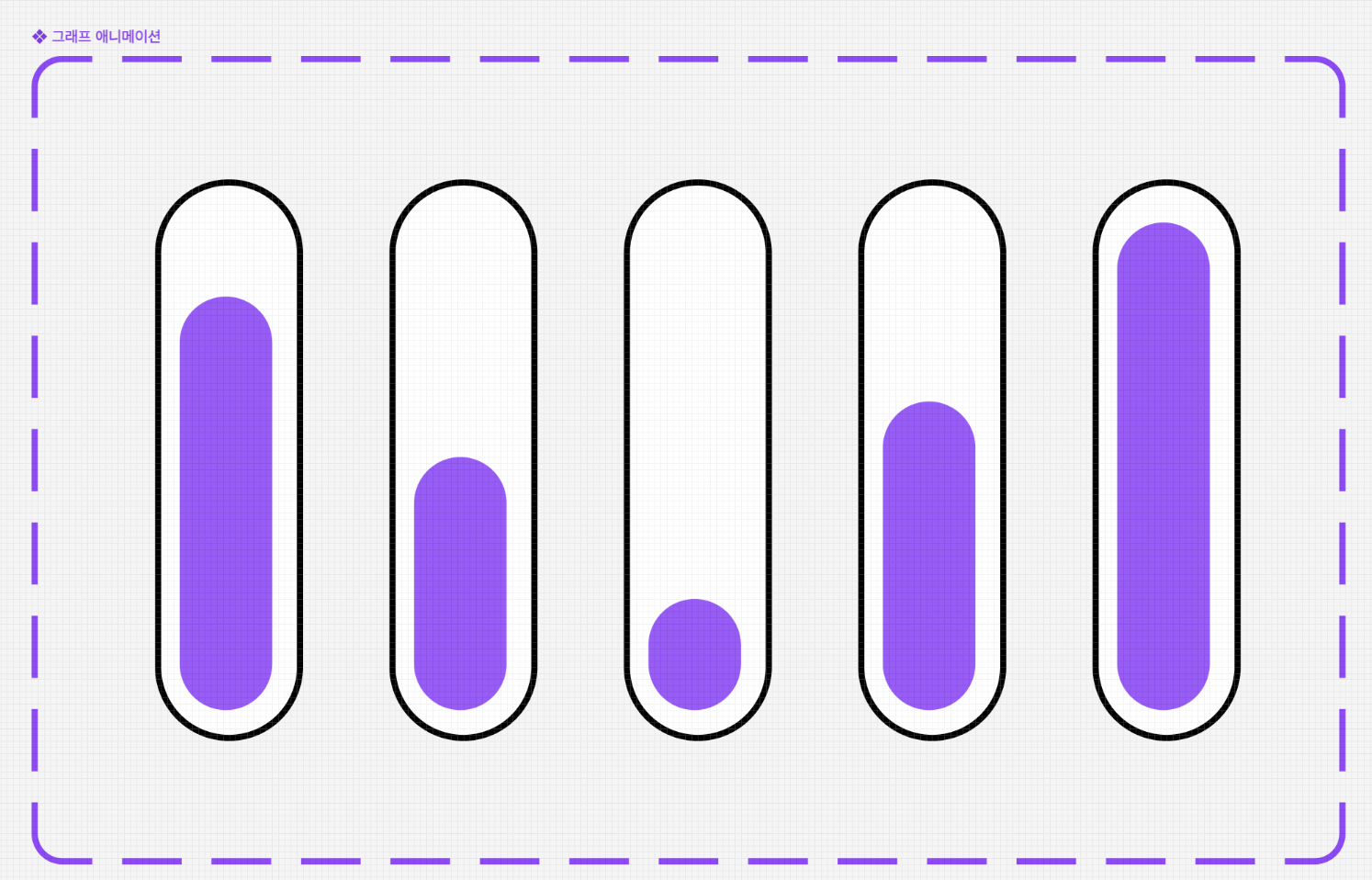
Mento of Week 5:지환, 성희, 재현, 희정Mentee of Week 5: 효정, 가은, 소연, 리사 ✏️그래프 애니메이션 - 효정✏️그래프가 움직이는 것을 표현하고자 할 때 활용합니다. 각 컴포넌트가 어떻게 움직일지를 생각한 후에, 과정에 따른 그래프를 각각 그려줍니다. 프로토타입을 설정하여 줄 때, Interaction은... * After delay* 50ms* Change to* 다음 컴포넌트* Smart animate* Ease out 으로 설정하여 줍니다. 맨 마지막 컴포넌트는 첫번째 컴포넌트에 동일한 Interaction 값으로 설정한 후 연결합니다. 다이나믹하게 움직이는 그래프가 완성된 것을 볼 수 있습니다. ✏️앱솔루트 포지션 적용해보기 - 가은✏️ 1. 어떤 기능인가요?오토..